
conohaVPNのファイアウォール設定
通常のweb通信で使用するTCP80、443ポートはデフォルトで用意されている「IPv4v6-Web」を適用することで対応できますが、OpenLiteSpeedは管理用サイトにTCP7080を使用するのでこちらで用意する必要があります
また、http3を使えるようにしたいのでUDP443も開ける必要があります
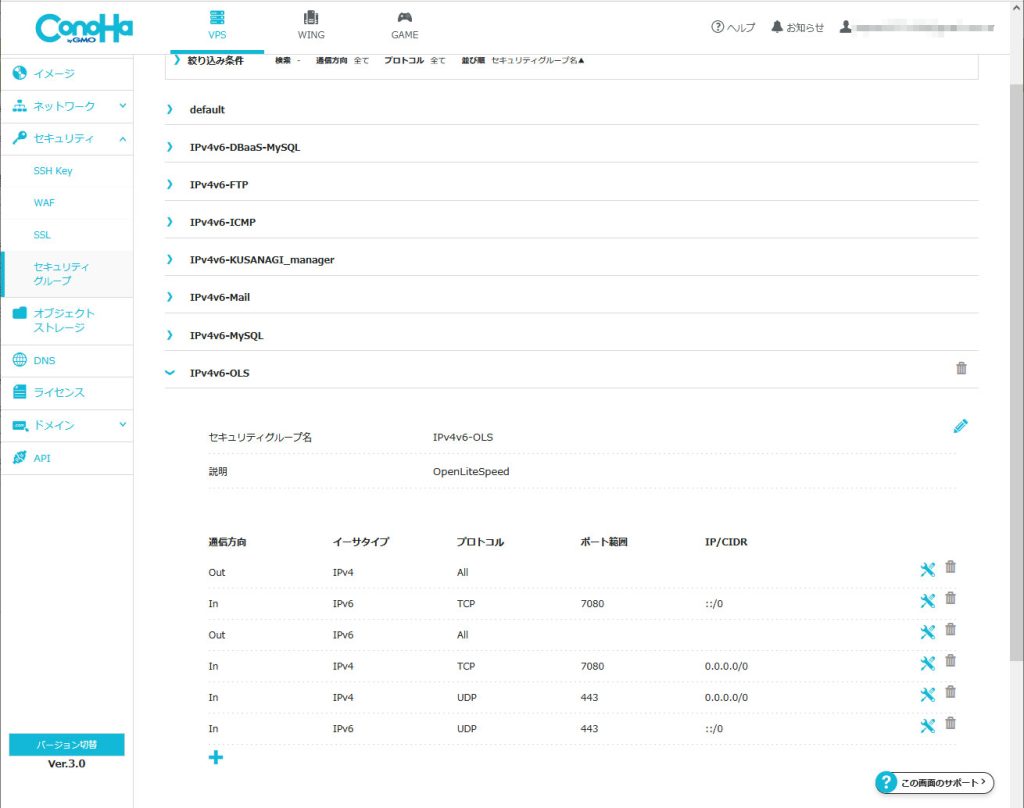
セキュリティグループ作成
http3を使用できるようにUDP 443と、OpenLiteSpeedの管理用にTCP7080を許可するセキュリティグループを作成します
・セキュリティグループ名:IPv4v6-OLS(任意で決めて大丈夫です)
・追加する通信
IN IPv4 TCP 7080 0.0.0.0/0
IN IPv6 TCP 7080 ::/0
IN IPv4 UDP 443 0.0.0.0/0
IN IPv6 UDP 443 ::/0

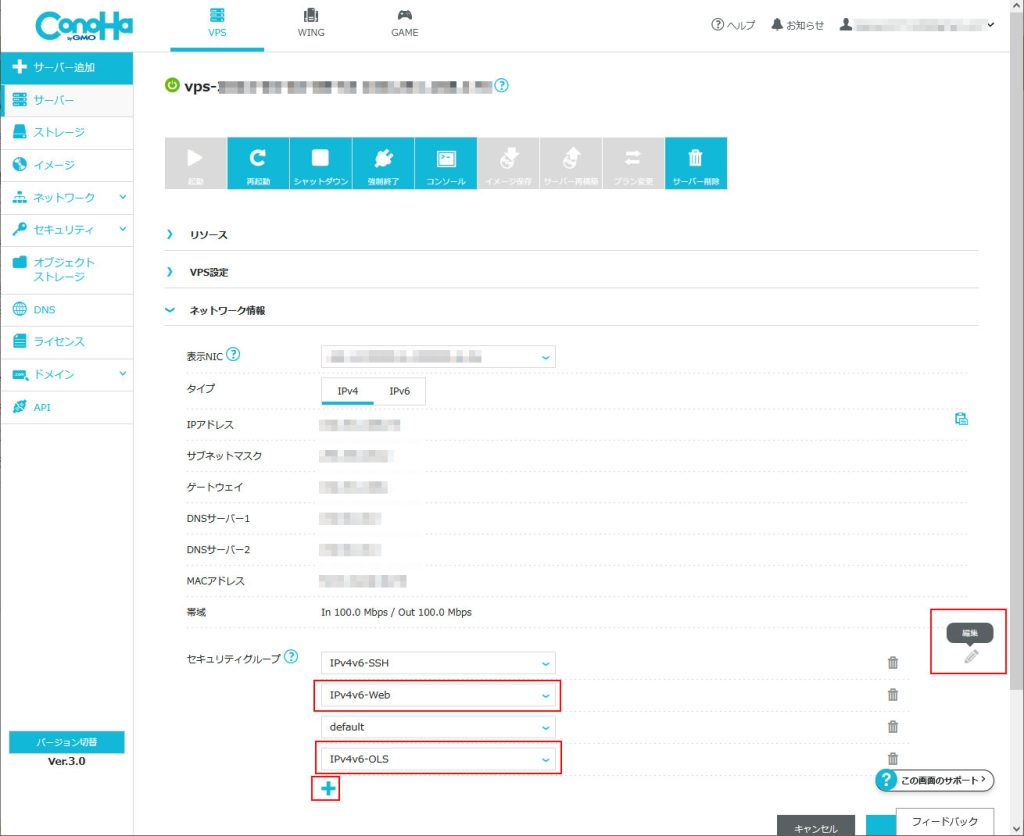
セキュリティグループの適用
サーバーのネットワーク情報から、「IPv4v6-Web」と先ほど作成したセキュリティグループを追加します
追加後は、画面右下の保存をクリックしてください

nftablesの設定変更
# vi /etc/nftables/filter.nft
table inet filter {
chain TCP {
# 管理者にのみ解放
# ssh, OLS 管理画面
tcp dport { 22 , 7080 } ip saddr @admin accept ←7080を追加する
# 日本国内にのみ開放
# SMTPS, IMAPS
tcp dport { 465, 993 } ip saddr @domestic accept
# 全開放
# SMTP, HTTP, HTTPS
tcp dport { 25, 80, 443 } accept ←80、443を追加する
}
chain UDP {
# 全開放
# http/3
udp dport { 443 } accept ←443を追加する
}
}
サービスを再起動します
# systemctl restart nftables
OpenLiteSpeedインストール
リポジトリを追加します
# wget -O - https://repo.litespeed.sh | sudo bash
epelはインストール済なので本手順では飛ばします
OpenLiteSpeed をインストールします
# dnf install openlitespeed
サービスの起動と自動起動はインストール後に自動実行されているのでこちらで操作する必要はありません
ログファイルの保存場所が /usr/local/lsws/logsなので、普段ログ見る時と同様の場所にしたいので/var/log/lsws にシンボリックリンクを作ります
# ln -s /usr/local/lsws/logs/ /var/log/lsws
OpenLiteSpeed管理画面の初期設定
「http://IPアドレス:7080」にログインします
※ セキュリティ警告が出ますが、まだSSL証明書設定していないので気にせず進めます
ログインパスワードは下記コマンドで確認できます
# cat /usr/local/lsws/adminpasswd WebAdmin user/password is admin/xxxxx ←adminがユーザー名、/以降がパスワードです
※もしログイン画面が表示されない場合※
以下の記事が参考になる場合があります
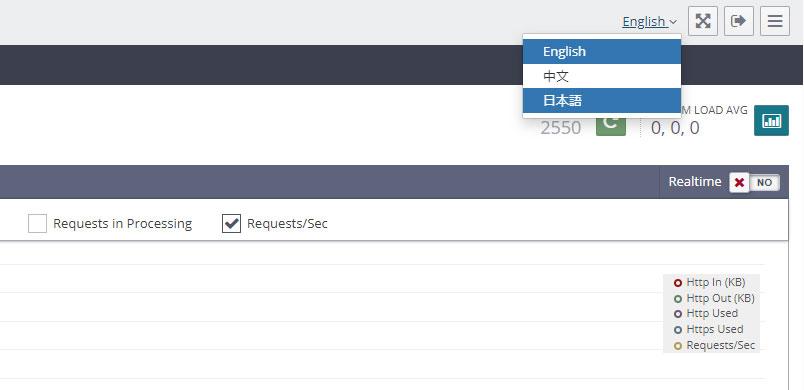
ログイン後、画面右上から表示言語を日本語に変更します

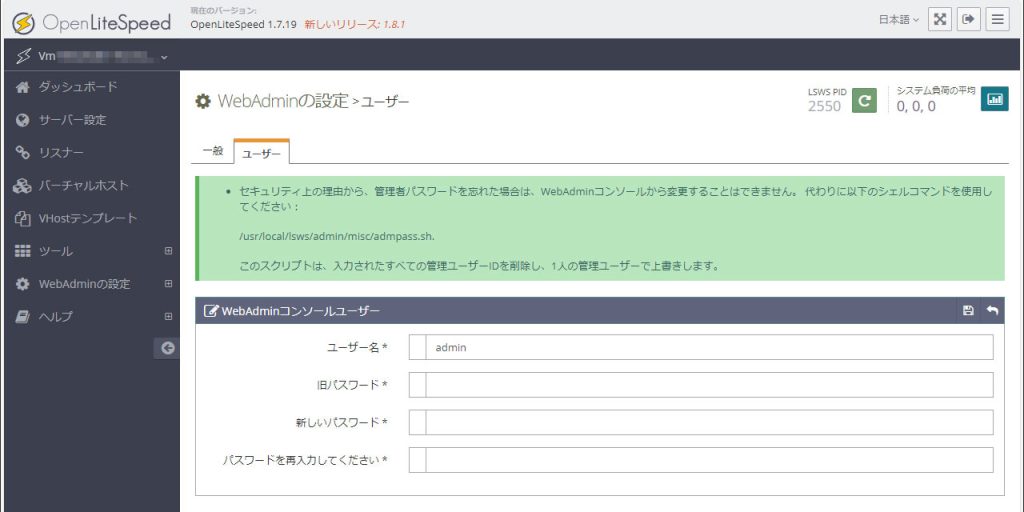
[WebAdminの設定]-[ユーザー]からadminのパスワードを変更します
パスワード入力後、右の方の保存マークをクリックします

緩やかな再起動?とりあえず赤枠のボタンが該当するようなのでこちらを押します

サービス再起動ってことですね、実行します

リスナーのポート番号変更
OpenLiteSpeedではTCP8088がhttpのデフォルトポート番号になっています
こちらをTCP80に変更します
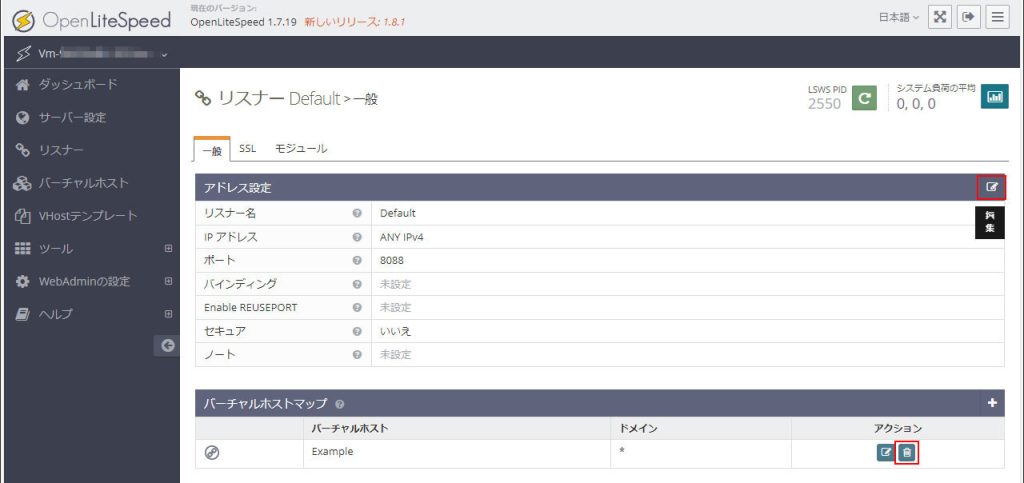
リスナーを開き、「Default」をクリックします

Exampleがデフォルトで登録されていますが、このままだとすべてのドメインがExampleのバーチャルホストに紐づいてしまいますので、削除しておきます
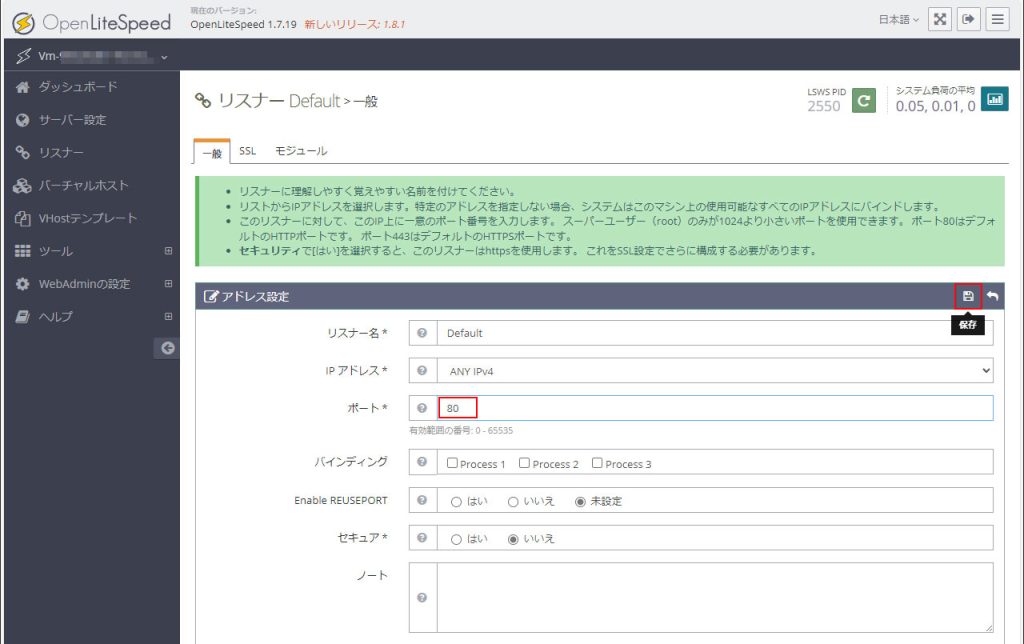
Exampleを削除したら、「アドレス設定」の編集ボタンをクリックします

ポート番号を80に変更し、保存マークをクリックします

再度緩やかな再起動を実施します

証明書の作成
本環境ではバーチャルホストでサブドメインを複数運用したいのでワイルドカード証明書を取得します
そのため、DNS認証を使用します
証明書はLet’s Encriptを使用します
certbotが入ってないのでインストールします
# dnf install certbot
取得コマンドを実行しますが、まずはdryrunで実行することをお勧めします
dryrunを使用する場合は下記コマンドに「–dry-run」をオプションで追加してください
※ dryrunを使用せずに1時間内に5回失敗すると1週間ほど証明書が取得できなくなります
# certbot certonly --manual \ --server https://acme-v02.api.letsencrypt.org/directory \ --preferred-challenges dns \ -d *.[ドメイン名] -d [ドメイン名] \ -m [メールアドレス] \ --agree-tos \ --manual-public-ip-logging-ok
-mにはメールアドレスを指定します
-dにはドメインを指定します
スクリプト実行後、Press Enter to Continueと表示されますが、Enterはまだ押さないでください
「with the following value:」に表示されている文字列をDNSに登録します
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Please deploy a DNS TXT record under the name: _acme-challenge.xxxxx.com. with the following value: aiueokakikukekosasisusezo ←DNSに登録 - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Press Enter to Continue - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
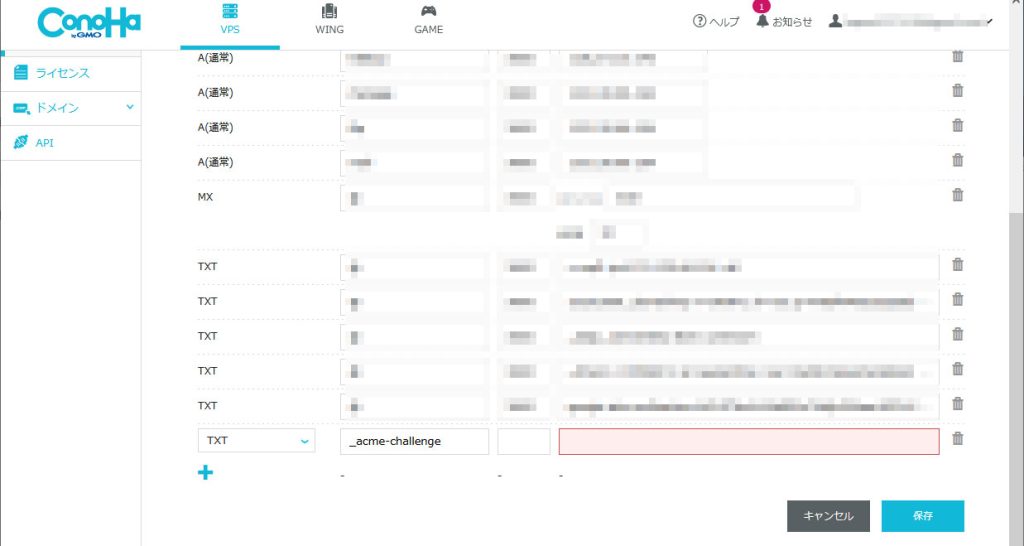
DNS TXTをDNSに登録します
DNSはconohaを使用しているのでconohaで登録します
タイプ:TXT
名称:_acme-challenge
値:[表示された文字列]
※ TTLは空欄のまま保存するとデフォルト値が割り当てられます

本サーバーと疎通可能な別のサーバーへログインし、下記コマンドを実行します
※ DNSの反映には少々時間がかかるので、表示されない場合は数分おいて再度コマンドを実施してください
# dig -t TXT _acme-challenge.xxxxx.com ←ドメイン名を変更したうえで実行 ;; ANSWER SECTION: _acme-challenge.xxxxx.com. 120 IN TXT "aiueokakikukekosasisusezo" ←登録したTXTが表示されればOK
登録したら、元のサーバーに戻りEnterを押します
2つ目のDNS TXTが表示されるので、先ほどの画面で同様に登録します
※ 今回もPress Enter to Continueと表示されますが、この時点ではEnterはまだ押さないでください
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Press Enter to Continue - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Please deploy a DNS TXT record under the name: _acme-challenge.xxxxx.com. with the following value: tatitsutetonaninunenohafuheho ←DNSに登録 (This must be set up in addition to the previous challenges; do not remove, replace, or undo the previous challenge tasks yet. Note that you might be asked to create multiple distinct TXT records with the same name. This is permitted by DNS standards.) Before continuing, verify the TXT record has been deployed. Depending on the DNS provider, this may take some time, from a few seconds to multiple minutes. You can check if it has finished deploying with aid of online tools, such as the Google Admin Toolbox: https://toolbox.googleapps.com/apps/dig/#TXT/_acme-challenge.xxxxx.com. Look for one or more bolded line(s) below the line ';ANSWER'. It should show the value(s) you've just added. - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Press Enter to Continue
別サーバーから再度digを実施します
先ほどのTXTと今回のTXT両方表示されることを確認します
# dig -t TXT _acme-challenge.xxxxx.com ←ドメイン名を変更したうえで実行 ;; ANSWER SECTION: _acme-challenge.xxxxx.com. 120 IN TXT "aiueokakikukekosasisusezo" ←さっき登録したやつ _acme-challenge.xxxxx.com. 120 IN TXT "tatitsutetonaninunenohafuheho" ←今回登録したやつ
確認が終わったら誤操作防止のため、別サーバーからはexitしておきましょう
DNSに登録後、Enterを押します
Successfully received certificateと出れば証明書発行は完了です
証明書と鍵の格納先はあとで使用します
Successfully received certificate. Certificate is saved at: /etc/letsencrypt/live/[ドメイン名]/fullchain.pem Key is saved at: /etc/letsencrypt/live/[ドメイン名]/privkey.pem
DNSに登録したTXTレコードは認証終わったら不要になるので消しておきます
ワイルドカード証明書自動更新
ワイルドカードの証明書の更新は、都度DNSにテキストレコードを追加しないといけませんが、conohaのAPIにはワイルドカード証明書更新を自動で実施できる機能があります
しかし残念ながら、conohaコントロールパネルVer.3.0の場合は設定できませんでした
本環境では設定できませんでしたが、Ver.2の場合はできると思いますので失敗したものの一応実施した手順を載せておきます
自動更新しない方やVer.3.0使用してるし特に読まなくてよいや~って方は本手順は飛ばしてください
証明書自動更新準備(conoha API設定)
letsencrypt-dns-conohaをダウンロードします
# git clone https://github.com/tsukumijima/letsencrypt-dns-conoha.git
let’s encryptのフォルダにまとめます
# mv letsencrypt-dns-conoha/ /etc/letsencrypt/conoha
設定ファイルをリネームします
mv /etc/letsencrypt/conoha/.env.example /etc/letsencrypt/conoha/.env
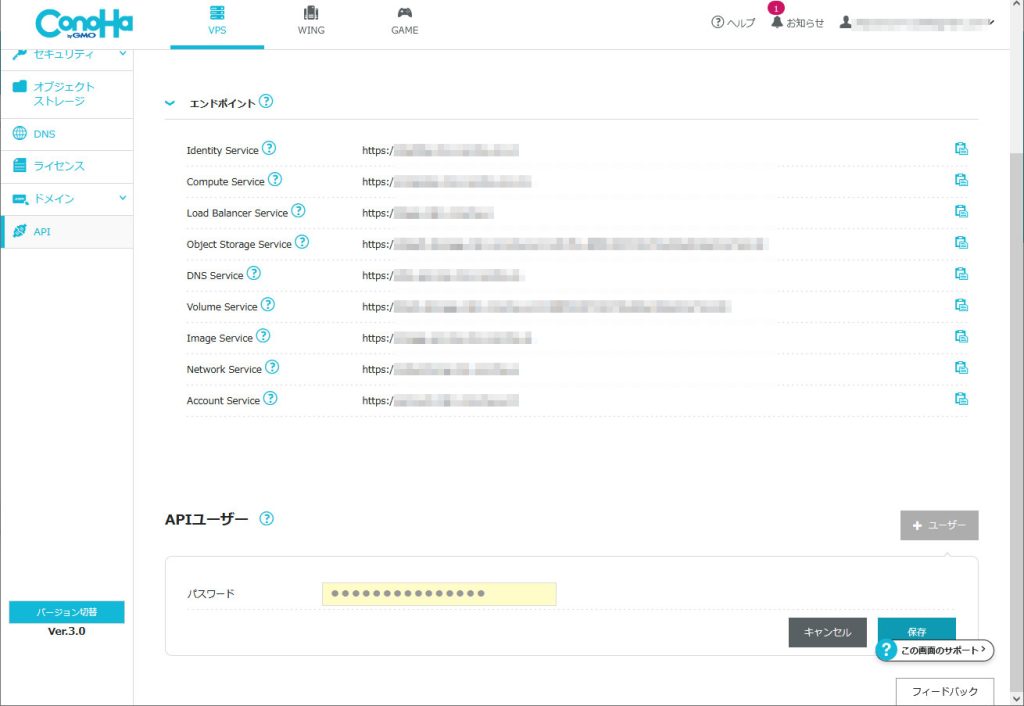
conohaにログインし、APIユーザーを作成します

設定ファイルを編集します
上記画面上の情報を入力していきます
リージョンは、エンドポイントの各項目で、「xxx.conoha.io」と記載されている箇所の「xxx」がリージョンにあたります
# vi /etc/letsencrypt/conoha/.env # ConoHa Region (tyo1 or tyo2) CNH_REGION=tyo1 ←リージョン # ConoHa API Tenant ID CNH_TENANT_ID=YOUR_TENANT_ID ←テナントID # ConoHa API User name CNH_USERNAME=YOUR_USERNAME ←APIユーザー名 # ConoHa API User Password CNH_PASSWORD=YOUR_PASSWORD ←APIユーザーパスワード
スクリプト内でjqコマンドを使用するそうなので、インストールします
# dnf install jq
DNSをconoha移行
ドメインをValue Domainで取得しているため、DNSもそのままValue Domainを利用していましたが、letsencrypt-dns-conohaを動かすにはconohaのDNSを使う必要があるので移行します
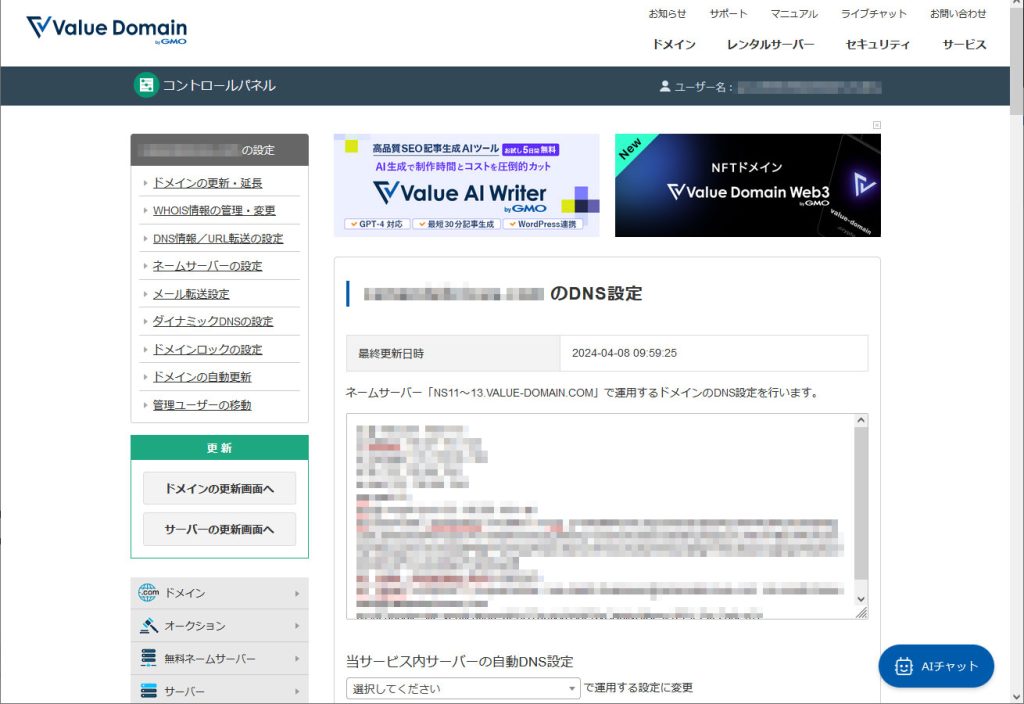
Value Domainにログインし、DNS設定を開きます
この情報をもとに後でDNSを入力するのでそのまま開いておきます

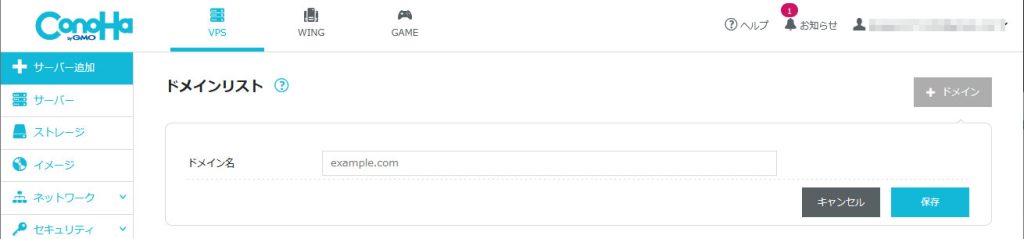
DNSのドメインリストにドメインを追加する

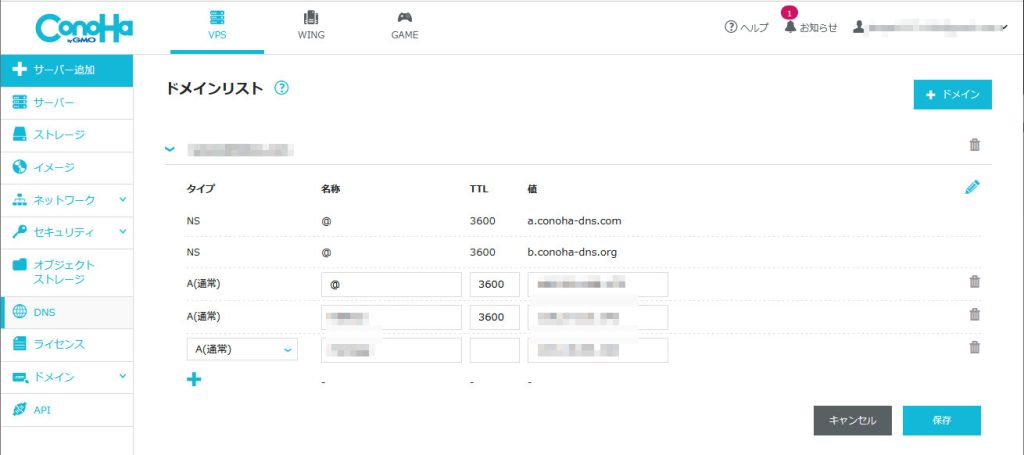
Value DomainのDNS情報と参照し、レコードを入力して「保存」をクリックします

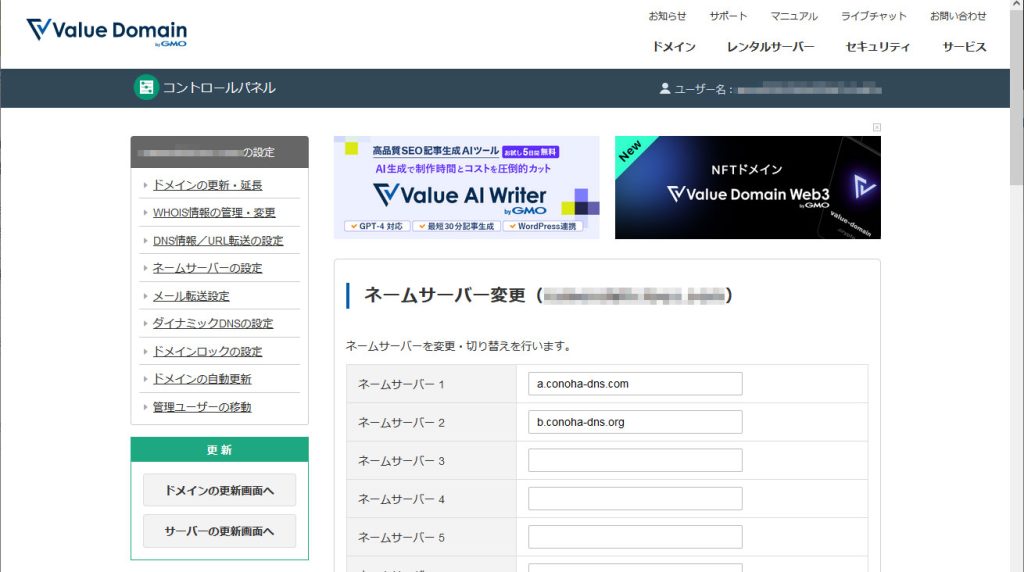
Value Domainに戻り、ネームサーバーをconohaのサーバーに切り替えます
下記を入力して保存します
※ 下記ネームサーバーはconohaバージョン3.0のものです。Ver.2の場合は異なりますのでご注意ください
a.conoha-dns.com
b.conoha-dns.org

cron設定
証明書取得と、その後サービスをリロードするcronを設定します
※ OpenLiteSpeed使用のため、lshttpd.serviceをリロードしています
# vi /etc/cron.monthly/certbot #!/bin/sh certbot renew --post-hook "systemctl reload lshttpd.service"
実行権限の付与
# chmod +x /etc/cron.monthly/certbot
リスナーの作成(SSL)
リスナー作成
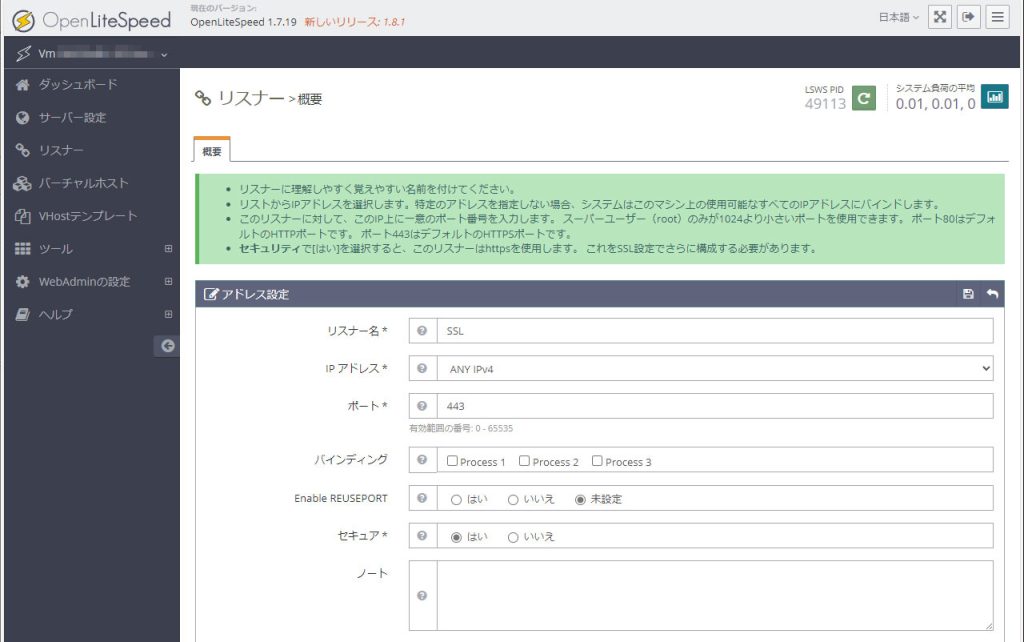
[リスナー]-[概要]を開き、下記の通り入力して保存マークをクリックします
リスナー名:SSL(任意の名前)
IPアドレス:ANY IPv4
ポート:443
セキュア:はい

リスナーに証明書を適用
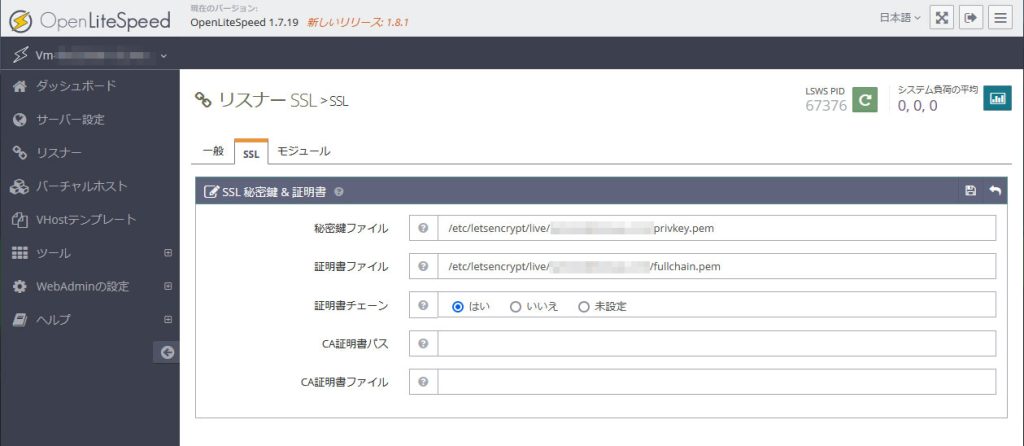
SSLタブを編集します

下記の通り入力して保存します
秘密鍵ファイル:/etc/letsencrypt/live/[ドメイン名]/privkey.pem
証明書ファイル:/etc/letsencrypt/live/[ドメイン名]/fullchain.pem
証明書チェーン:はい

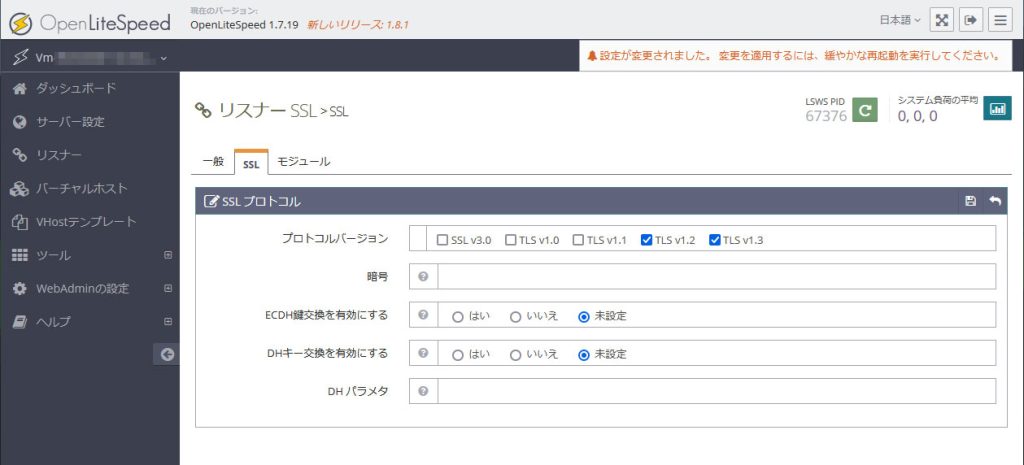
1つ前の画面に戻り、SSLプロトコルを編集します
TLS v1.2とv1.3にチェックを入れて保存します

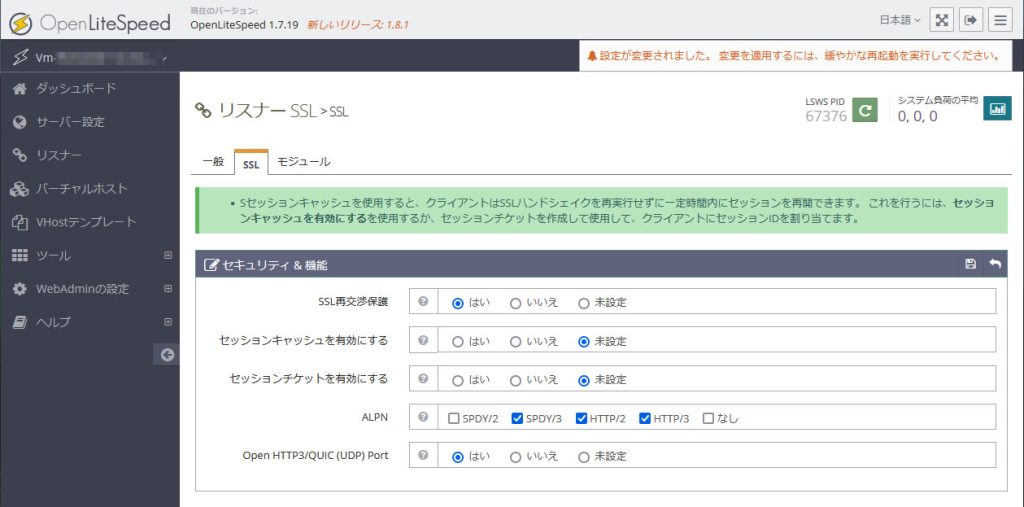
1つ前の画面に戻り、セキュリティ&機能を編集します
SSL再交渉保護:はい
ALPN:SPDY/3、HTTP/2、HTTP/3にチェックを入れる
Open HTTP/3 QUIC(UDP)Port:はい

再度緩やかな再起動を実施します

OpenLiteSpeed管理画面のSSL化
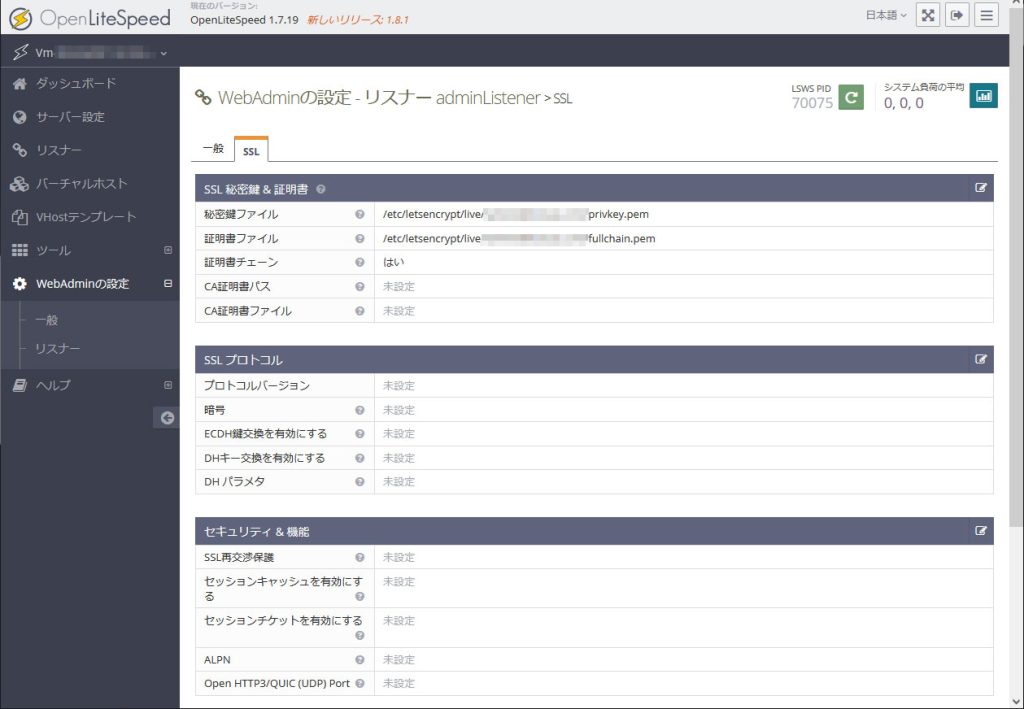
[WebAdminの設定]-[リスナー]から「adminListener」のアクションを表示します

SSLタブを編集し、下記の通り入力して保存します
秘密鍵ファイル:/etc/letsencrypt/live/[ドメイン名]/privkey.pem
証明書ファイル:/etc/letsencrypt/live/[ドメイン名]/fullchain.pem
証明書チェーン:はい

再度緩やかな再起動を実施します

バーチャルホストの作成
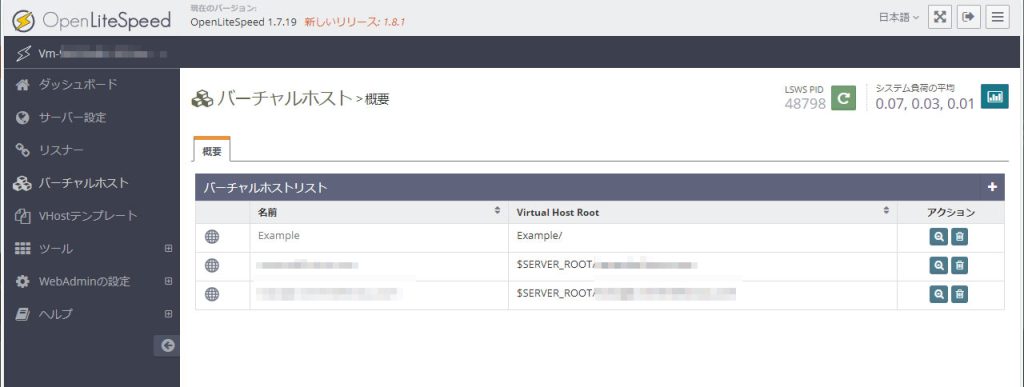
Apacheではドキュメントルートは「/var/www/html」が一般的でしたが、OpenLiteSpeedでは「$SERVER_ROOT/[バーチャルホスト名]」が良く使われていそうです
最初から設定してあるExampleのバーチャルホストもそのように設定されていました
※ $SERVER_ROOTはOpenLiteSpeedがインストールされているディレクトリです。通常は「/usr/local/lsws」が該当します
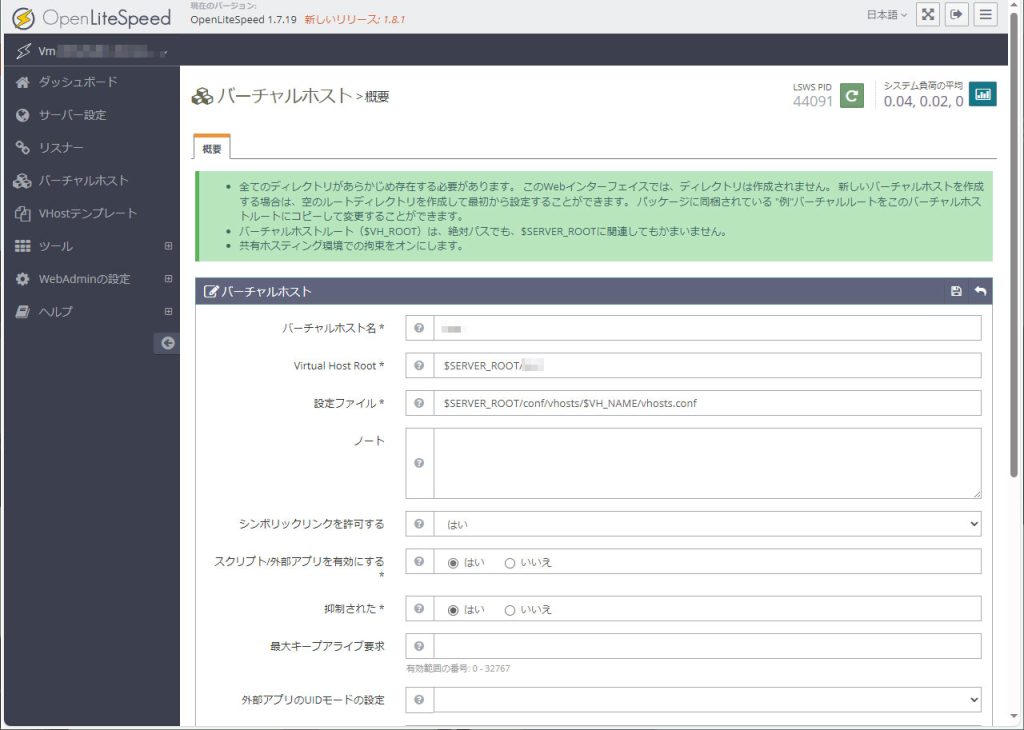
バーチャルホスト名:任意の名称
Virtual Host Root :$SERVER_ROOT/[バーチャルホスト名]
設定ファイル:$SERVER_ROOT/conf/vhosts/$VH_NAME/vhosts.conf
スクリプト/外部アプリを有効にする:はい
抑制された:はい

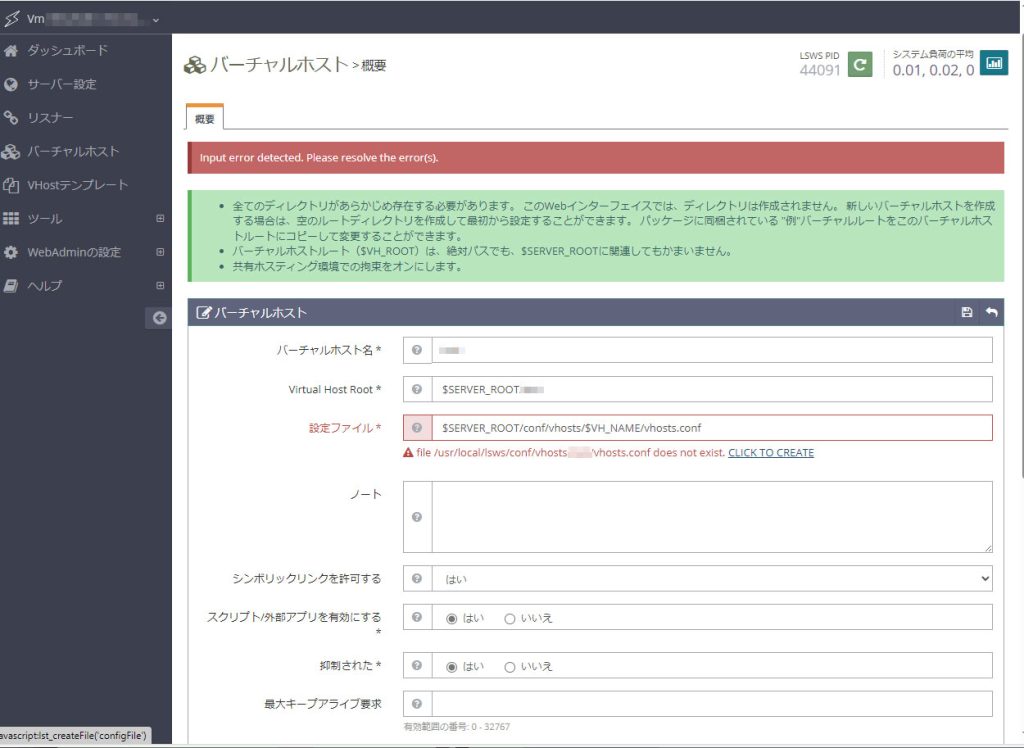
設定ファイル下に、confファイルがないとエラーが出るので、「CLICK TO CREATE」をクリックしてファイルを作成します
作成後、保存マークをクリックします

再度緩やかな再起動を実施します

下記コマンドでconfファイルが作成されていることを確認できます
# ll /usr/local/lsws/conf/vhosts/[バーチャルホスト名]/vhconf.conf
バーチャルホストの設定
[バーチャルホスト]-[概要]から、先ほど作成したバーチャルホストの右にある「表示」ボタンをクリックします

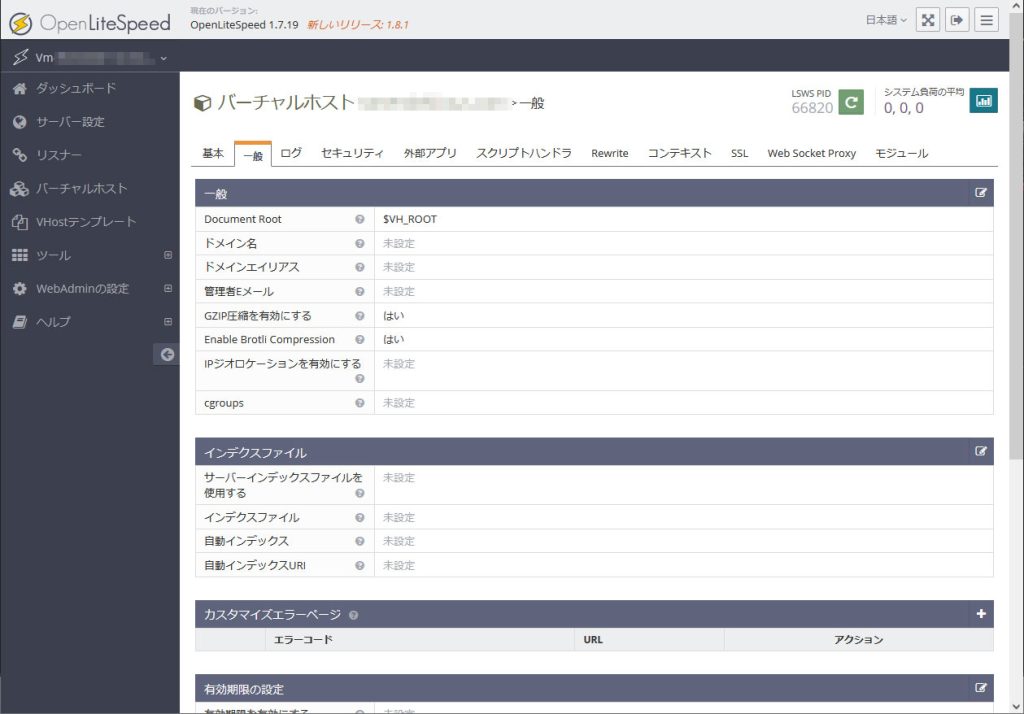
一般タブを開きます
Document Rootは「$VH_ROOT/html」がデフォルトになっていますが、htmlディレクトリは作成せずに先ほど設定したVirtual Host Rootを指定したいので、「$VH_ROOT」に変更して「保存」をクリックします

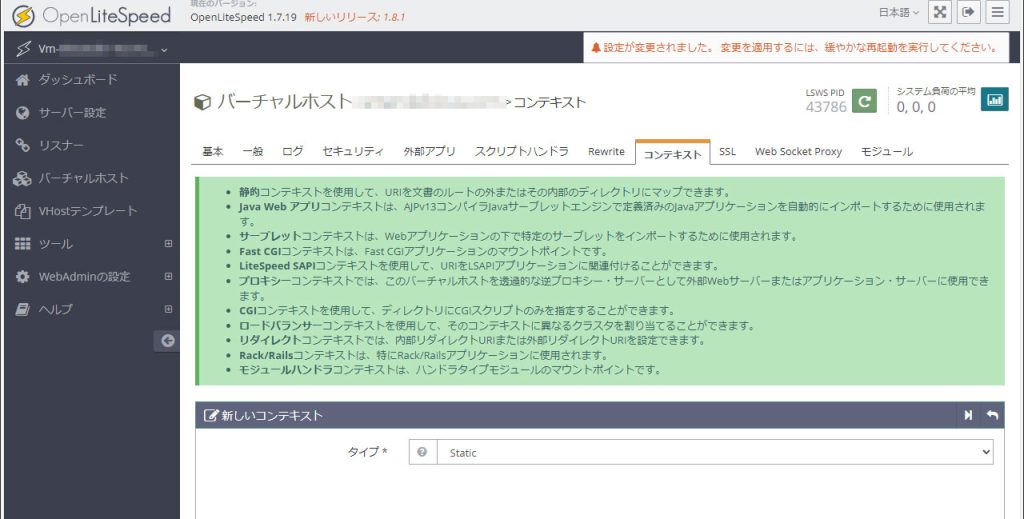
コンテキストタブを開き、タイプを「Static」にしたうえで画面右の方の「▶|」をクリックします

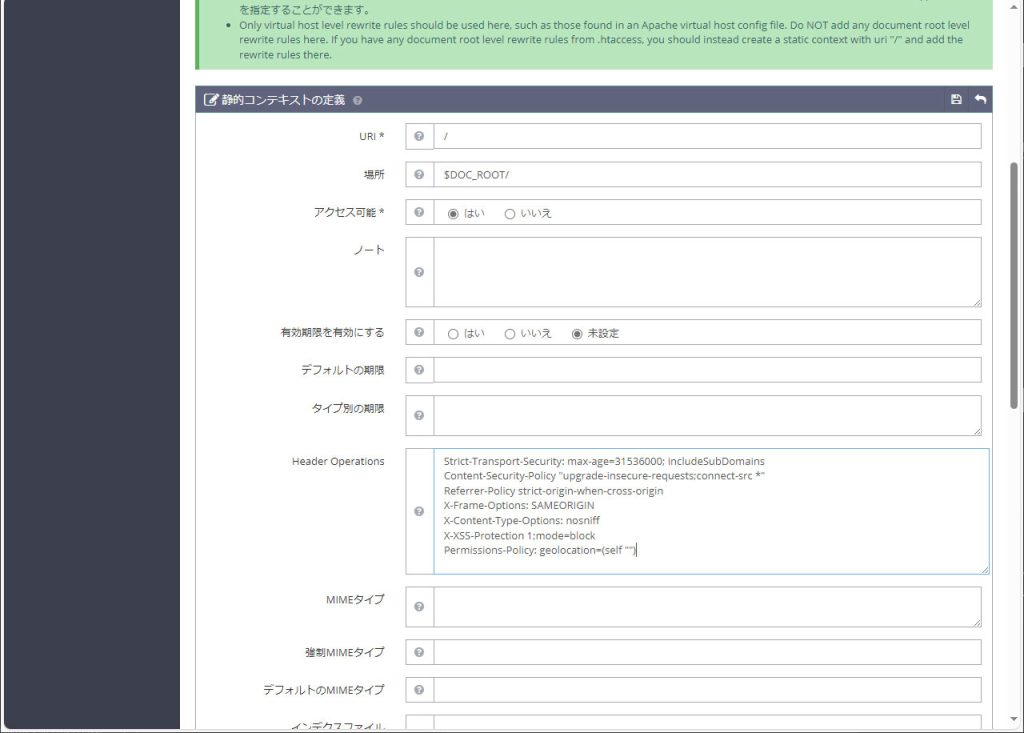
下記入力したうえで、保存マークをクリックします
URI:/
場所:$DOC_ROOT/
アクセス可能:はい
Header Operations:
Strict-Transport-Security: max-age=31536000; includeSubDomains
Content-Security-Policy “upgrade-insecure-requests;connect-src *”
Referrer-Policy strict-origin-when-cross-origin
X-Frame-Options: SAMEORIGIN
X-Content-Type-Options: nosniff
X-XSS-Protection 1;mode=block
Permissions-Policy: geolocation=(self “”)

Strict-Transport-Security ⇒ HTTP経由での通信をHTTPSに置き換える
X-Frame-Options ⇒ クリックジャッキング対策
X-Content-Type-Options ⇒ MIMEスニッフィング対策
X-XSS-Protection ⇒ クロスサイトスクリプティング対策
Permissions-Policy ⇒ アクセス許可ポリシー
HSTS対策にRewriteの設定もしておきます
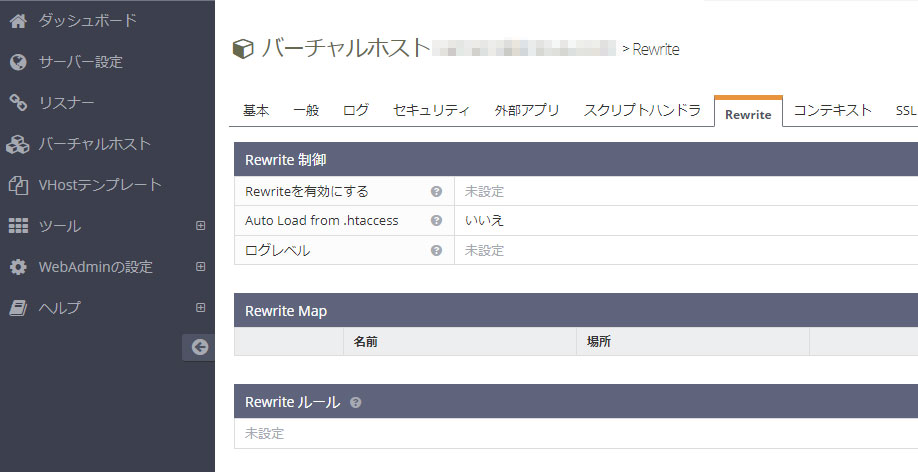
「Rewrite」タブを開きます

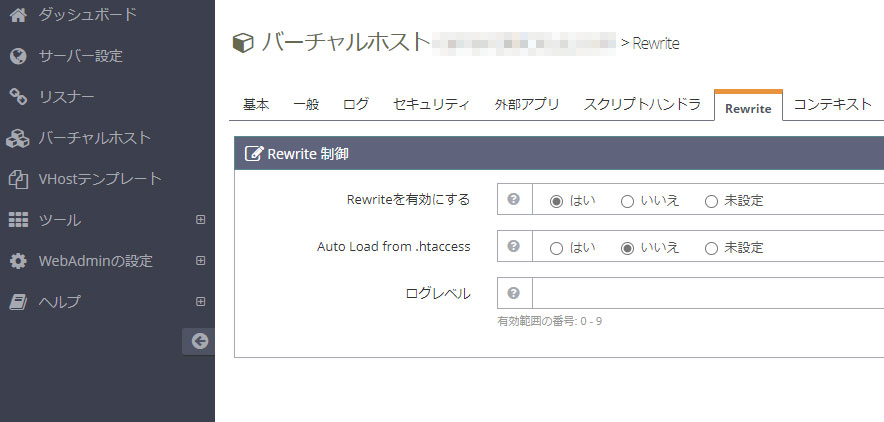
「Rewriteを有効にする」を「はい」にして保存します

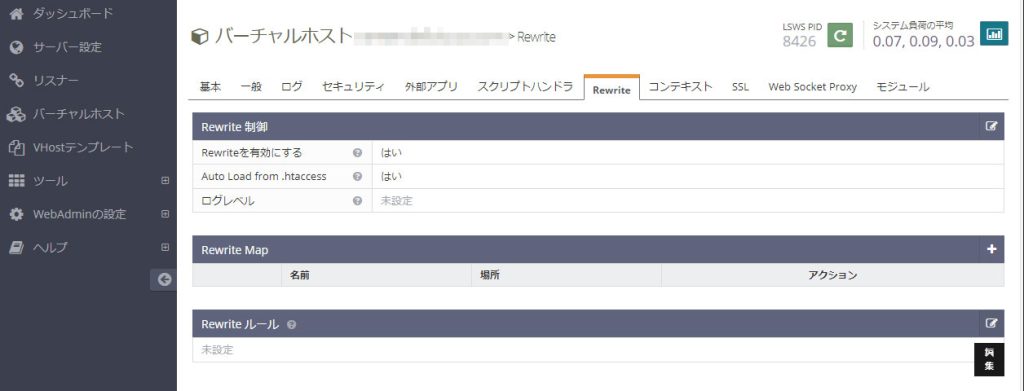
「Rewriteルール」を編集します

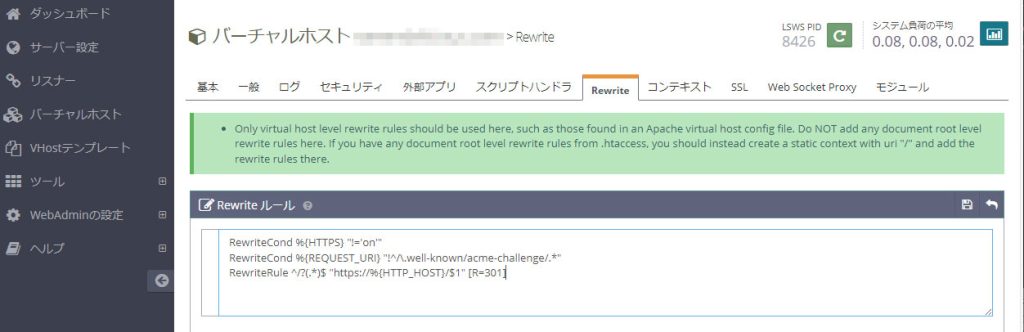
下記を入力して保存します
RewriteCond %{HTTPS} “!=’on'”
RewriteCond %{REQUEST_URI} “!^/.well-known/acme-challenge/.” RewriteRule ^/?(.)$ “https://%{HTTP_HOST}/$1” [R=301]

再度緩やかな再起動を実施します

リスナーにバーチャルホストを紐づける
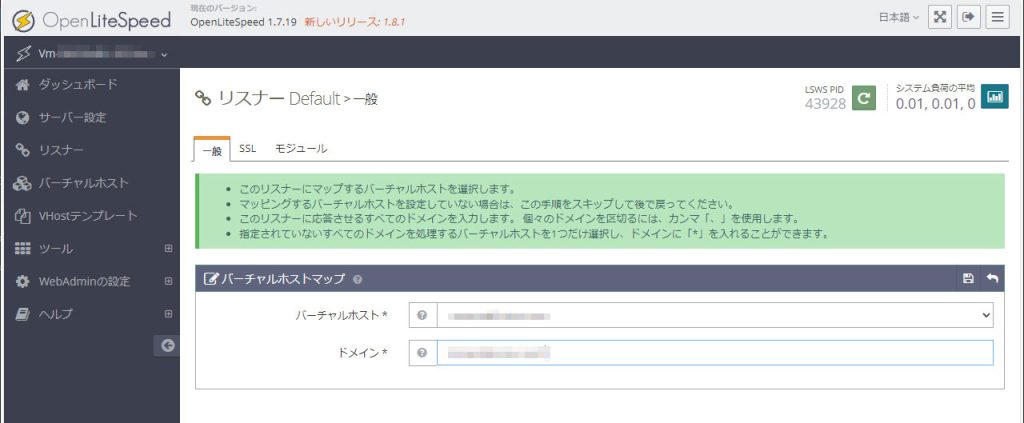
リスナーを開き、SSLのリスナーから一般タブのバーチャルホストマップから「+」マークをクリックします

バーチャルホストとドメインを入力し、保存マークをクリックします

再度緩やかな再起動を実施します

lsphp8.2のインストール
phpはOpenLiteSpeed用に最適化されたlsphpというものを使用します
以下のディレクトリを確認すると、現在インストールされているバージョンがわかります
# ll /usr/local/lsws/ drwxr-xr-x 7 root root 4096 4月 3 16:26 lsphp74
7.4がインストールされているので、8.2をインストールします
# dnf install lsphp82 lsphp82-mbstring lsphp82-mysqlnd
インストール後、先ほどのディレクトリ内を確認するとlsphp8.2が無事インストールされていることが確認できます
# ll /usr/local/lsws/ drwxr-xr-x 7 root root 4096 4月 3 16:26 lsphp74 drwxr-xr-x 7 root root 4096 4月 5 11:50 lsphp82
インストールしたlsphp82を外部アプリとして設定します
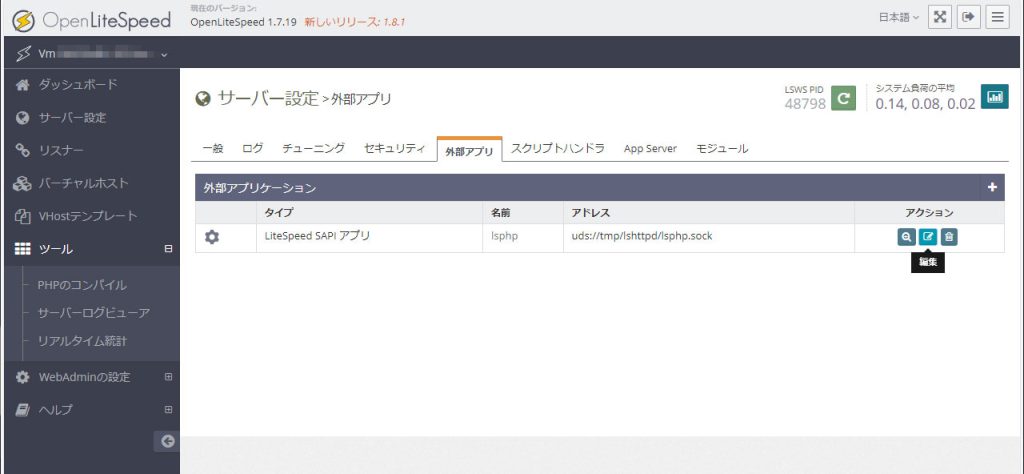
[サーバー設定]-[外部アプリ]を開き、lsphpの「編集」をクリックします

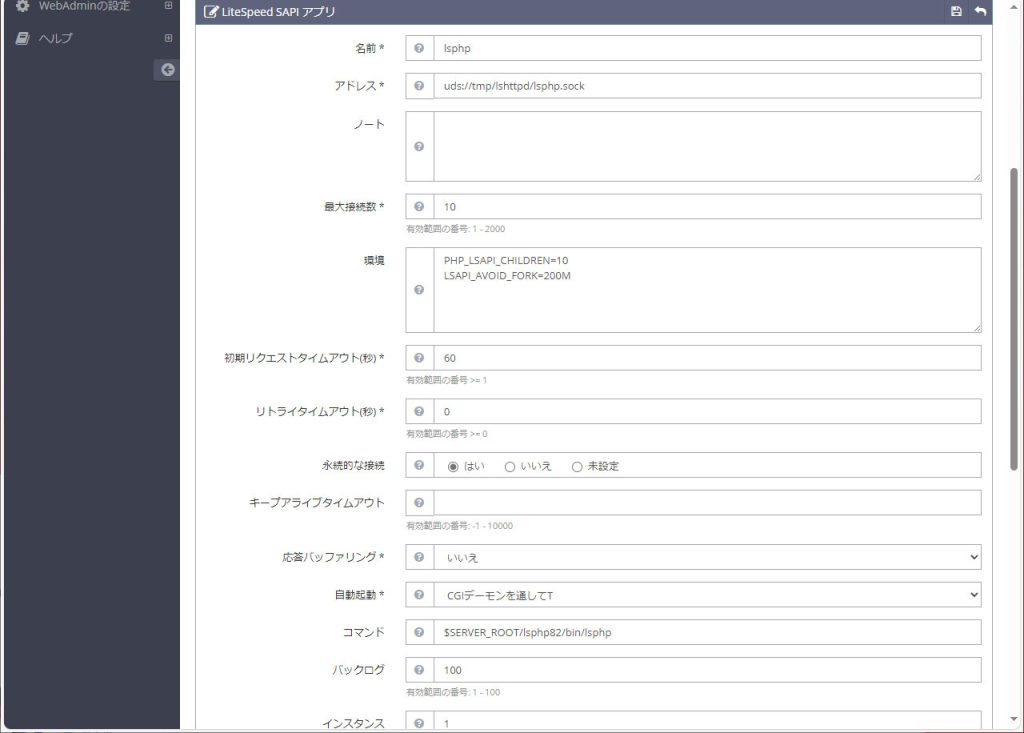
「コマンド」を下記の通り変更して、「保存」をクリックします
変更前:$SERVER_ROOT/lsphp74/bin/lsphp
変更後:$SERVER_ROOT/lsphp82/bin/lsphp

再度緩やかな再起動を実施します

バーチャルホストのドキュメントルート下にphpinfo.phpを作成します
# vi /usr/local/lsws/[バーチャルホスト名]/phpinfo.php <?php phpinfo(); ?>
http://[IPアドレス]/phpinfo.php にアクセスします
PHP Version 8.2と表示されればOKです

phpinfoを消します
# rm /usr/local/lsws/[バーチャルホスト名]/phpinfo.php
サイト正常性確認
HTTP3使用状況確認
HTTP3を使用する設定になっているので、使えているか確認します
下記のサイトへログインします
HTTP/3 Check (http3check.net)
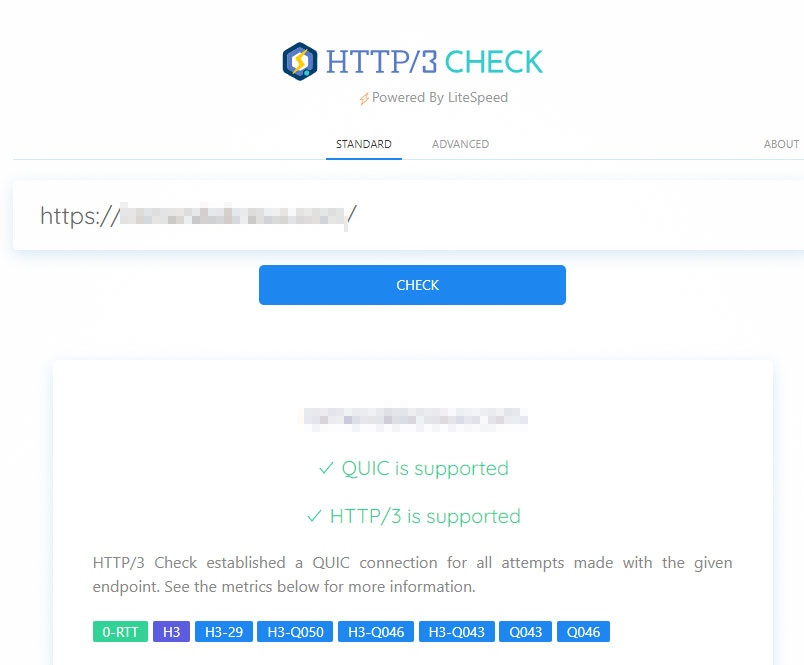
検索欄にURLを入力して、「CHECK」をクリックします
結果に「HTTP/3 is supported」と表示されればHTTP3が使用できています

セキュリティチェック
webページのセキュリティ状態をチェックしてくれるサイトがありますので、実施して脆弱性があったら対処しておきましょう
一番左の「Test your website」にドメインを入力します

しばらく待つと結果が表示されます
結構細かく結果が出ますが、対処できるものについては対処しておきましょう
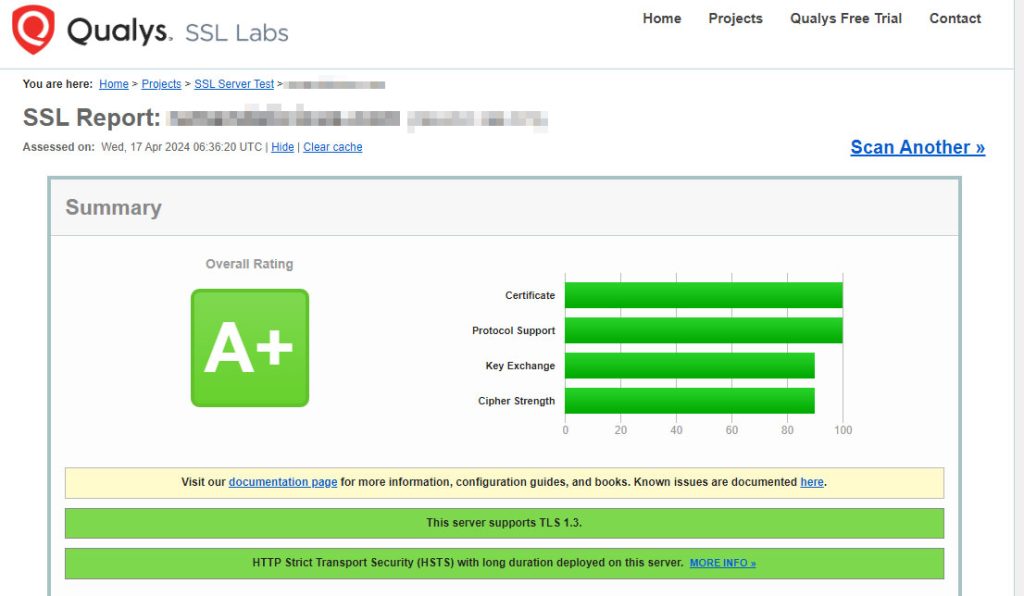
SSL安全性確認
下記サイトでSSL安全性チェックをしておきます
SSL Server Test (Powered by Qualys SSL Labs)

しばらく待つと結果が表示されます
結果は最上位のA+を目指しましょう(スプ〇トゥーンみたいですね)

参考
LiteSpeedリポジトリからOLSをインストールする– OpenLiteSpeed
OpenLiteSpeedの導入からWordPress動作まで|株式会社ネットアシスト (netassist.ne.jp)
Red Hat Enterprise Linix 9 に http/3 対応の Web サーバー(OpenLiteSpeed)を構築する | Psychoco Laboratory
ネームサーバーを設定する|ConoHa VPSサポート
【Let’s Encrypt】ワイルドカード証明書を取得する #HTTPS – Qiita
チャレンジの種類 – Let’s Encrypt – フリーな SSL/TLS 証明書 (letsencrypt.org)
httpからhttpsにリダイレクトさせたいんです #nginx – Qiita





コメント