webサーバーの構築とデータベースの構築が終了したので、wordpressを構築していきます
構築といってますが今回は新規構築ではなく、旧環境からの移行を実施します
環境については下記のとおりです
■旧環境
OS:CentOS7
データベース:mariadb 10.5
webサーバー:Nginx
■新環境
OS:AlmaLinux9
データベース:mariadb 10.5
webサーバー:OpenLiteSpeed

wordpressファイル移行
rsyncで移行しようと思ったのですが、Firewallに引っかかったりリモートサーバーへの認証がめんどくさかったです
そのためTeratermのSSH SCPを使用し、一度PCにダウンロードしてから新サーバーへアップロードする方法をとります
まずは旧サーバーへ接続しwordpressのインストールディレクトリを丸々zip化します
置き場所によっては、パーミッションの関係でSSH SCPが失敗するので/tmpにzipを作成します
# cd /tmp # zip -r wordpress.zip /var/www/html/vhost/xxxxxx.com/wordpress ← Wordpresの置き場に書き換える
SSH SCPでPC上の適当なところにファイルをダウンロードします
次に新サーバーへ接続し、SSH SCPでアップロードします
先ほどと同じ理由で、/tmpに一旦置きます
解凍し、ドキュメントルートにデータを移動します
移動先は新サーバーのドキュメントルート下にしますが、各自環境に応じて変えてください
# unzip # cd /root/var/www/html/vhost/xxxxx.com/ ← root後はzip化前のディレクトリに置き換える # mv wordpress/ /usr/local/lsws/xxxxx.com/ ← 新サーバーのドキュメントルート下に配置
データベース移行
インポート準備
旧サーバーのphpMyAdminにログインします
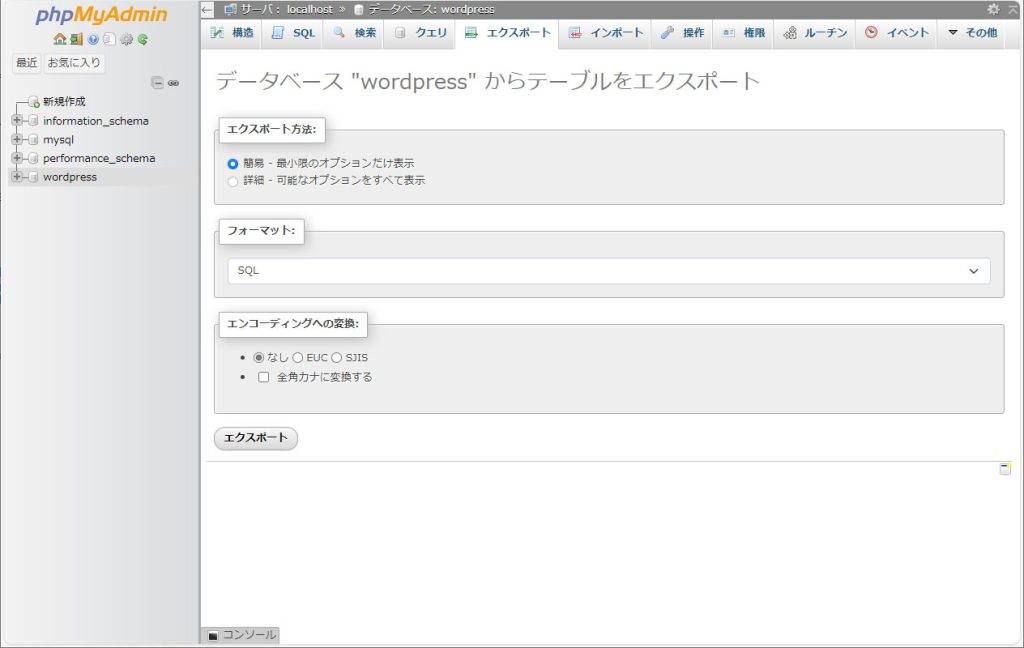
「wordpress」データベースを開き、「エクスポート」タブからファイルをエクスポートします
※ 特にオプション変更したりはしなくて大丈夫です

新サーバーのphpMyAdminにログインする前に、アップロードファイルの最大値設定を変更します
容量が2MB以下ならそのままアップロードできますが、それ以上の場合はアップロード時にエラーが出ます
# vi /usr/local/lsws/lsphp82/etc/php.ini ← lsphpのバージョンが異なる場合はlsphpxxの数字部分を変更 upload_max_filesize = 2M ↓ upload_max_filesize = 20M ← 20MBに変更(環境に合わせたサイズに変更します) post_max_size = 8M ↓ post_max_size = 20M ← 20MBに変更(環境に合わせたサイズに変更します)
サーバーを再起動しないと設定が反映されないので再起動します
※ サービス再起動だと設定反映されません
データベース(インポート用の受け皿)を作成
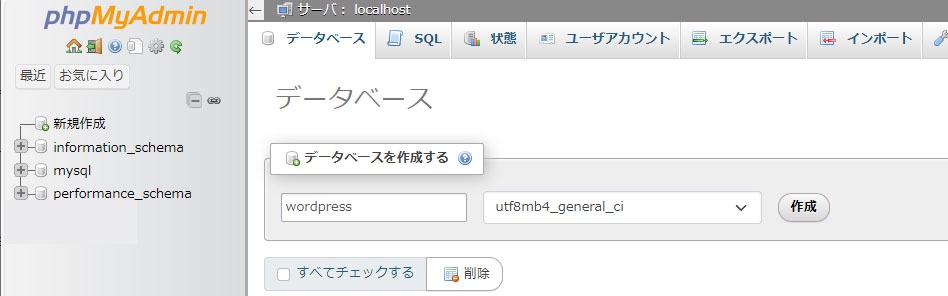
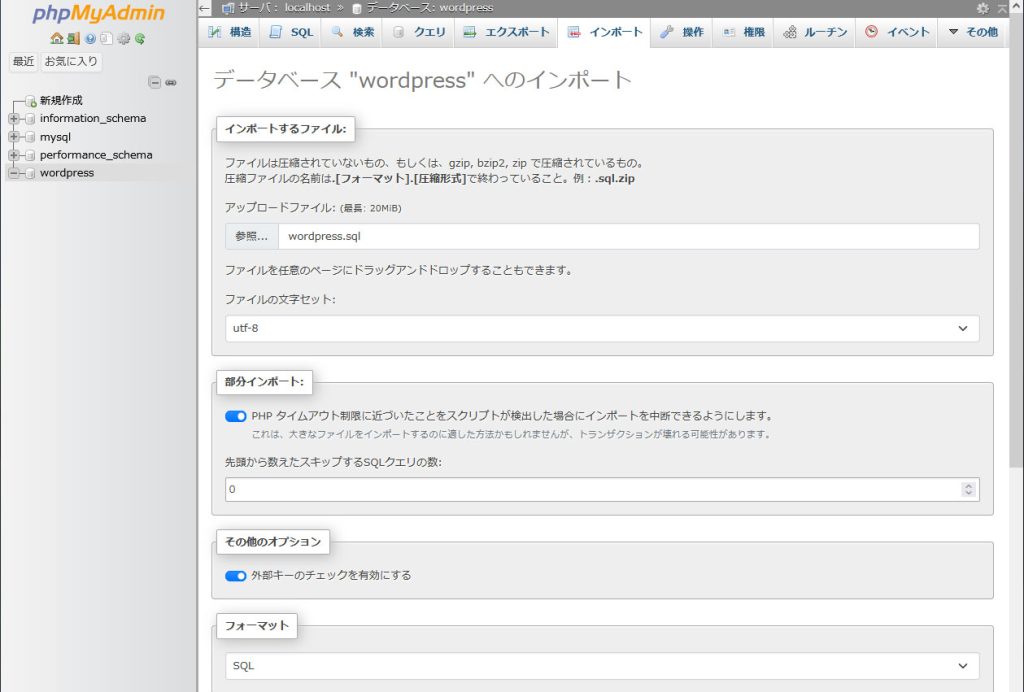
設定反映後、新サーバーのphpMyAdminにログインします
データベースを選択したうえでインポートする必要がありますので、
インポート前にwordpressデータベースを作成します

データベースユーザー作成
データベースユーザーを作成します
旧サーバーと同じユーザー名とパスワードを設定します
※ もし旧サーバーから変更する場合は、wp-config.phpの設定変更も必要になります、こちらは後述します
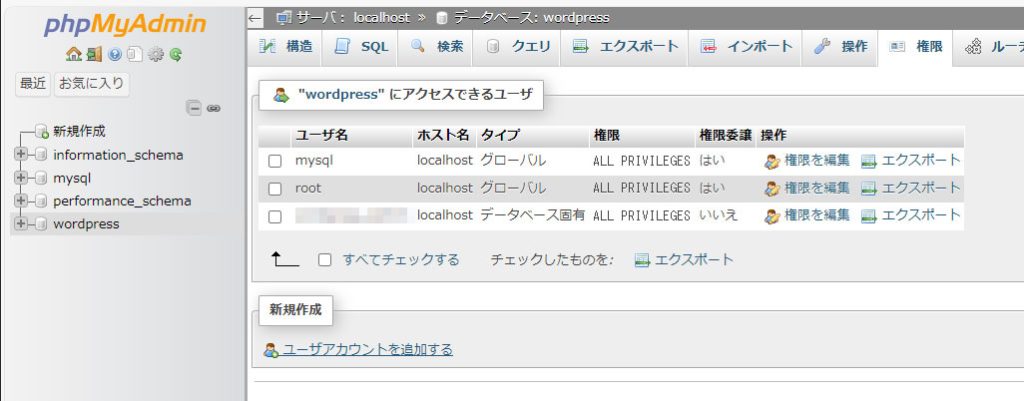
[wordpress]-[権限]をクリックします
「ユーザーアカウントを追加する」をクリックします

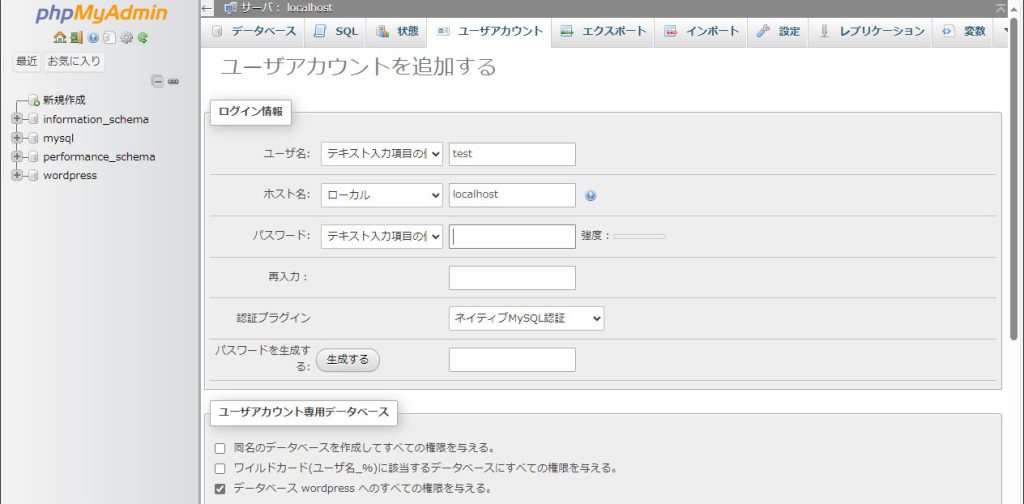
下記を入力してユーザーを追加します
ユーザー名:任意の値
パスワード:任意の値
ユーザーアカウント専用データベース:データベースwordpressへのすべての権限を与える。にチェック

※ ユーザー名やパスワードを変更した場合はwp-config.phpも変更します
# vi /usr/local/lsws/xxxxxx.com/wordpress/wp-config.php ← wordpress設定ファイルの置き場を指定 /** MySQL データベースのユーザー名 */ define( 'DB_USER', 'xxxxxxx' ); ← 変更する /** MySQL データベースのパスワード */ define( 'DB_PASSWORD', 'xxxxxxx' ); ← 変更する
インポート
ユーザー作成後、「wordpress」を選択したうえで「インポート」をします
※ 特にオプションは変更しなくて大丈夫です

OpenLiteSpeedの設定変更
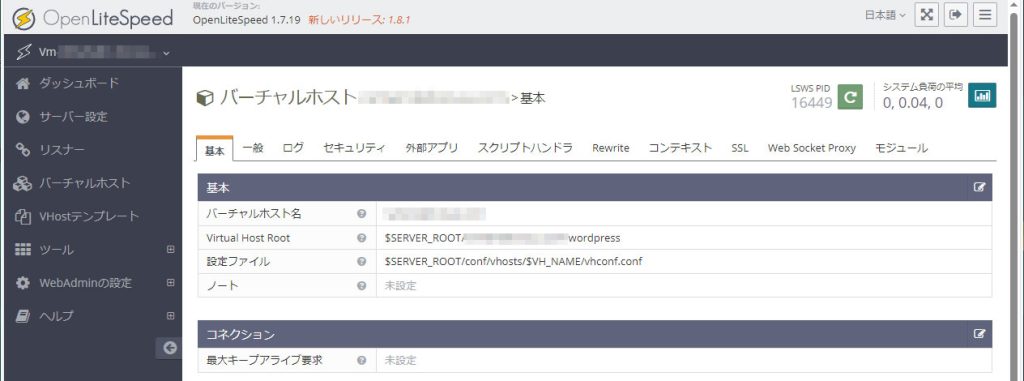
前提として、バーチャルホストルートは下記の通り設定しています
$SERVER_ROOT/[ドメイン名]/wordpress

wordpress ディレクトリのパーミッション変更
wordpressのディレクトリのパーミッションを変更します
旧環境では所有者ユーザーをNginxとしていましたが、今回はOpenLiteSpeedなのでnobodyとします
本設定を実施しないと、プラグインやwordpressの更新時に都度FTPの認証が必要になりめんどくさいので忘れずにやっておきましょう
# chown -R nobody. /usr/local/lsws/xxxxxx.com/wordpress
htaccessの有効化
wordpressのパーマリンク設定でhtaccessを使用します
そのため、OpenLiteSpeed上でhtaccessを使用する設定に変更します
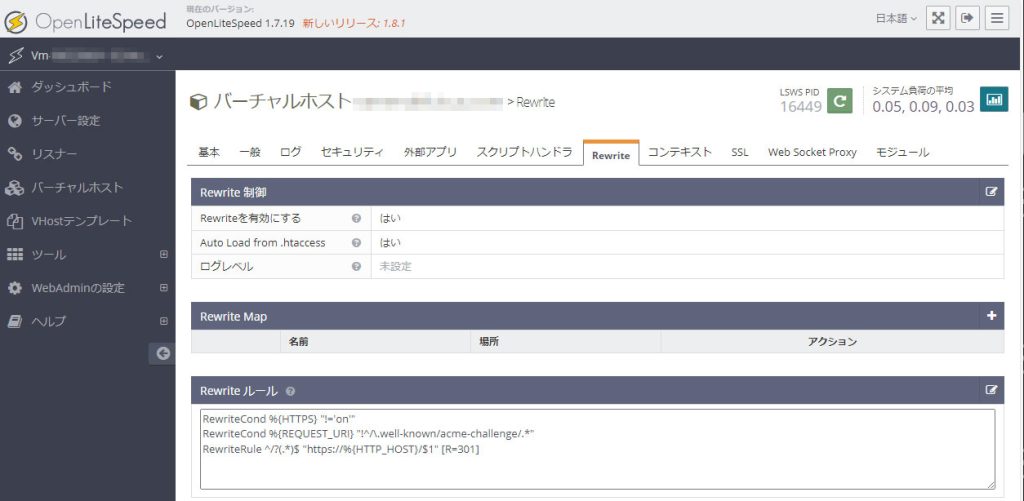
OpenLiteSpeedの管理画面を開き、「/usr/local/lsws/xxxxxx.com/wordpress」に対してhtaccessを有効化します
「/usr/local/lsws/xxxxxx.com/wordpress」をドキュメントルートに設定しているバーチャルホストを開きます
「Rewrite」タブの「Auto Load from .htaccess」を「はい」にします

wordpress管理者ページのアクセス権限設定
wp-adminとwp-login.phpは管理者の端末以外からログインできないように設定します
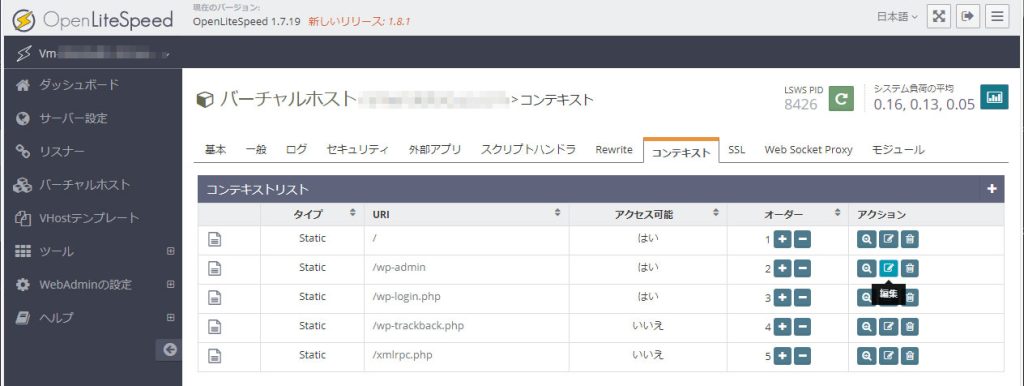
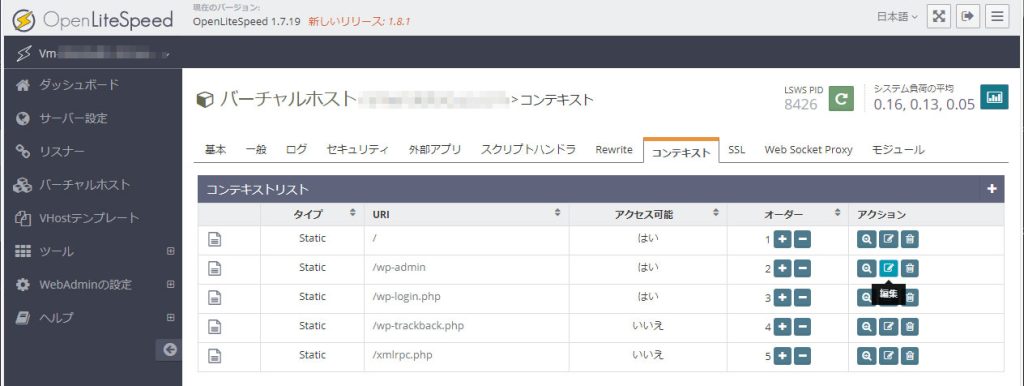
バーチャルホストの「コンテキスト」を開きます
以下2つを追加します
タイプ:static
URL:/wp-admin
アクセス可能:はい
アクセスが許可されました:管理用端末のIPアドレス
アクセスが拒否されました:*
タイプ:static
URL:/wp-login.php
アクセス可能:はい
アクセスが許可されました:管理用端末のIPアドレス
アクセスが拒否されました:*

xmlrpc.phpとwp-trackback.phpを無効化する
xmlrpc.phpとwp-trackback.phpは不要なので無効化します
XML-RPCはかつてモバイルアプリからの投稿機能を利用するために必要だったが現状はREST APIというもので使用されているので不要とのこと
接続を拒否しておくことでセキュリティを高めておきます
wp-trackbackは別のサイトに当サイトが引用されたときに通知を受け取るものです
spam利用されることが多いので拒否しておきます
バーチャルホストの「コンテキスト」を開きます
以下2つを追加します
タイプ:static
URL:/xmlrpc.php
アクセス可能:いいえ
タイプ:static
URL:wp-trackback.php
アクセス可能:いいえ

サービス再起動
緩やかな再起動をします

サイト表示確認
以上でだいたい設定が終わったのでWordpressが表示されるかどうか確認します
各記事やトップページ、/wp-admin等へログインし、表示されるかどうか確認してみてください
ちなみに本環境ではトップページとwp-adminは表示されるが、各記事の表示がされない、入力した記事が保存できない問題がありました
htaccessに記載したRewriteのディレクトリ指定の仕方が悪かったので、同様の現象がある方は試してみてください
# vi /usr/local/lsws/xxxxx.com/wordpress/.htaccess ← wordpressの.htaccessファイルの置き場を指定
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /wordpress/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /wordpress/index.php [L]
</IfModule>
# END WordPress
OpenLiteSpeedで「/usr/local/lsws/xxxxxx.com/wordpress」をドキュメントルートにしているにもかかわらず
RewriteBase /wordpress/
RewriteRule . /wordpress/index.php [L]
と記入していたことで表示ができませんでした
RewriteBase /
RewriteRule . /index.php [L]
へ修正することで表示されるようになりました
※ 修正した際にはlshttpdを再起動しましょう
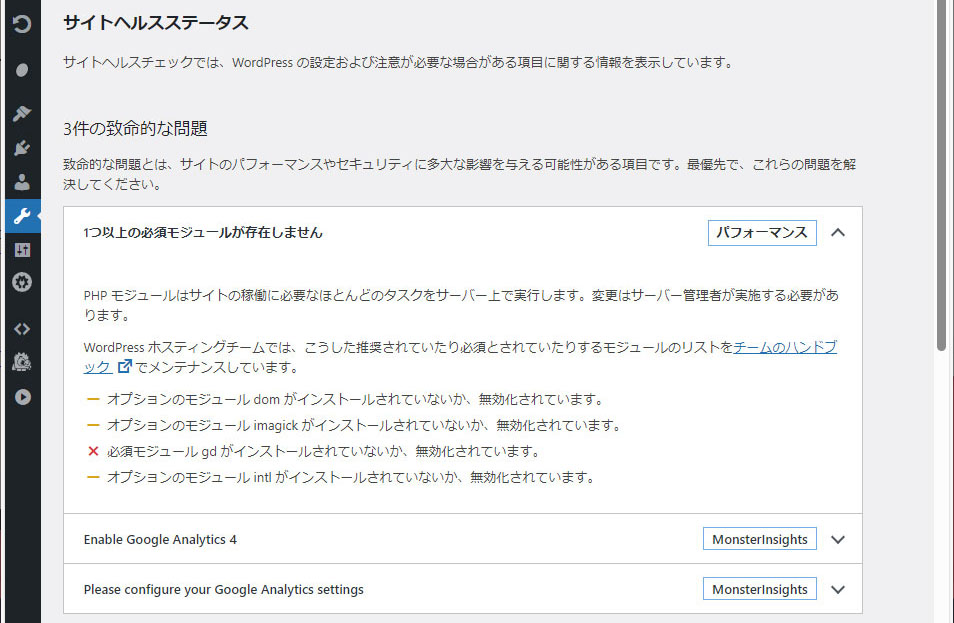
サイトヘルス確認
サイトヘルスで問題がないか確認します
下記にアクセスしてみてください
https://[ドメイン名]/wp-admin/site-health.php

色々出ていますが。。。
取り急ぎモジュールが足りていなさそうなのでインストールします
phpはlsphp82を使用しているのでインストールするものは下記となります
# dnf install lsphp82-dom lsphp82-gd lsphp82-intl
lsphp82-imagickは競合するリクエストと出るのでインストールしませんでしたが、
その後サイトヘルスを確認するとエラーが消えてたので上記をインストールすれば大丈夫だと思います
もう2つのエラーですが、「MonsterInsights」というプラグインで出ていたようですがそもそもこちらのプラグインは使用していなかったので削除しました
LiteSpeed Cache の設定
LiteSpeed Cacheを使用し、サイトの高速化を図ります
既存の圧縮系プラグインの無効化
機能が重複してしまうので、画像圧縮やページ最適化、キャッシュプラグインが有効になっている場合はあらかじめ無効にしておきます
本環境ではEWWW Image Optimizerを使用していたので無効にしました
Redisの設定
Redisを使用するので、インストールします
# dnf install redis
UNIXソケットを使用する設定にします
OpenLiteSpeedのユーザー(nobody)を後程redisグループに所属させる関係でunixsocketpermは770にしています
タイムアウトはとりあえず参考にしたサイト通り600としましたが、適宜必要に応じて変更してください
# vi /etc/redis/redis.conf # Accept connections on the specified port, default is 6379 (IANA #815344). # If port 0 is specified Redis will not listen on a TCP socket. #port 6379 ← コメントアウト port 0 ← 追記 # Unix socket. # # Specify the path for the Unix socket that will be used to listen for # incoming connections. There is no default, so Redis will not listen # on a unix socket when not specified. # # unixsocket /run/redis.sock ↓ unixsocket /run/redis/redis.sock ← コメントアウトを外し、unixsocket /run/redis/redis.sockに変更 # unixsocketperm 700 ↓ unixsocketperm 770 ← コメントアウトを外し、770に変更 timeout 600# Close the connection after a client is idle for N seconds (0 to disable) timeout 600 ← コメントアウトを外したうえで600に変更
ユーザーnobodyをredisグループに追加します
# usermod -a -G redis nobody
Redisを起動・自動起動します
# systemctl start redis # systemctl enable redis
起動後、redisのログを確認します
# vi /var/log/redis/redis.log # WARNING overcommit_memory is set to 0! Background save may fail under low memory condition. To fix this issue add 'vm.overcommit_memory = 1' to /etc/sysctl.conf and then reboot or run the command 'sysctl vm.overcommit_memory=1' for this to take effect.
WARNING overcommit_memory is set to 0!となっている場合はメモリオーバーコミットの設定変更を実施します
# vi /etc/sysctl.conf # # For more information, see sysctl.conf(5) and sysctl.d(5). vm.overcommit_memory = 1 ← 追加
設定を反映するため、OS再起動します
# reboot
# dnf install lsphp82-pecl-redis
OpenLite Speedでredisを使用できるようにするため追加のモジュールをインストールします
# dnf install lsphp82-pecl-redis
プラグインの追加
https://[ドメイン名]/wp-adminにログインします
プラグインの画面でLiteSpeed Cacheを追加します

追加したら有効化しておきます
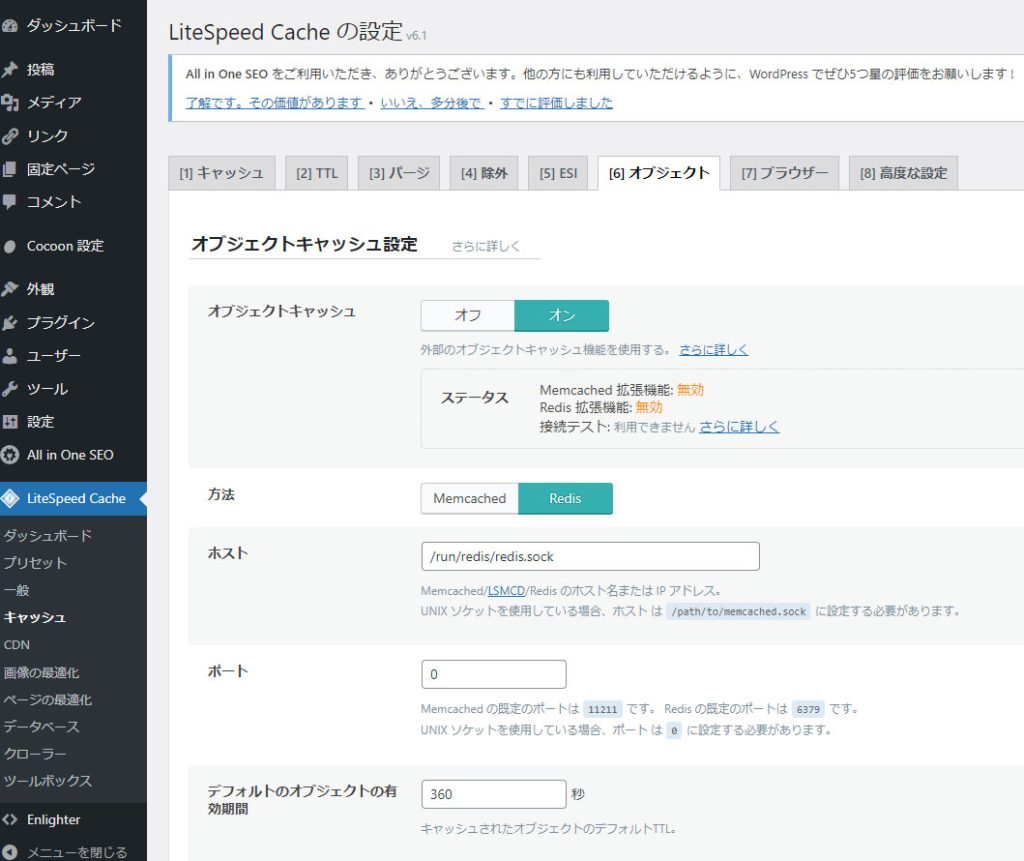
[LiteSpeed Cache]-[キャッシュ]の「オブジェクト」タブを開き、下記の通り変更して保存します
オブジェクトキャッシュ:オン
方法:redis
ホスト:/run/redis/redis.sock
ポート:0

変更後、「オブジェクトキャッシュ」のステータス部分が下記になっていることを確認します
Redis拡張機能:有効
接続テスト:OK
もしなっていない場合は、webサーバーとredisのサービス再起動を実施してみてください
本環境ではそれでもだめだったので、OS再起動してみたらステータスが正しく表示されました
プラグインの設定変更
キャッシュ設定変更
[LiteSpeed Cache]-[キャッシュ]の「キャッシュ」タブを開き、下記をオフにします
変更後、「変更を保存」をクリックします
・ログインしたユーザーをキャッシュ
・REST APIをキャッシュ
・ログインページをキャッシュ

こちらをオフにする理由としては、サイト更新時に手動キャッシュ削除が必要なことがあったり、セキュリティプラグインによってログイン時の不具合が起こる問題があるとのことでそれを防ぐためです
(REST APIはセキュリティ云々ではなく、高速化に不要なためオフにします)
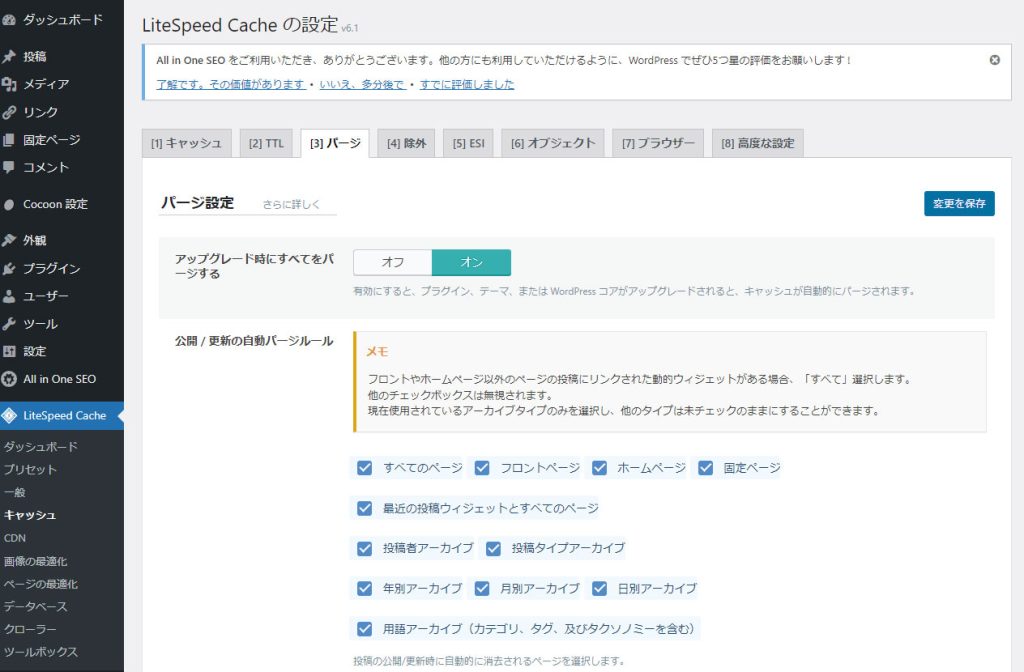
[LiteSpeed Cache]-[キャッシュ]の「パージ」タブを開き、すべてにチェックを入れます
変更後、「変更を保存」をクリックします
サイトの更新があった際はすべてのページでキャッシュクリアされるようになります

[LiteSpeed Cache]-[キャッシュ]の「ブラウザー」タブを開き、「ブラウザキャッシュ」をオンにします
変更後、「変更を保存」をクリックします

QUIC.cloudオンラインサービスへリンク
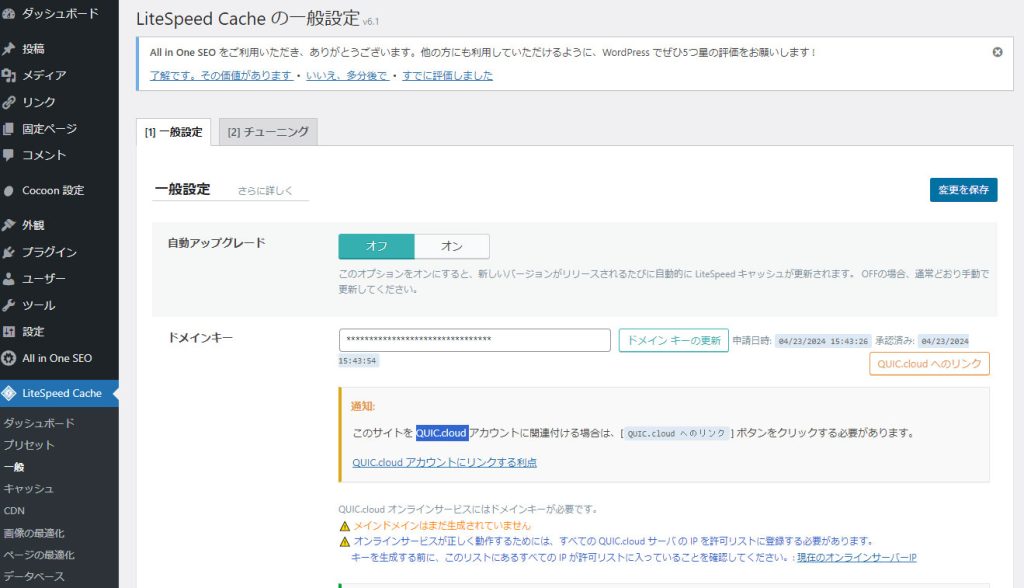
[LiteSpeed Cache]-[一般]の「一般設定」タブを開き、「ドメインキー」の「ドメインキーを要求」ボタンをクリックします
しばらくして画面更新をすると、ドメインキーが入力されている状態になりますので
「QUIC.cloudへのリンク」ボタンをクリックします

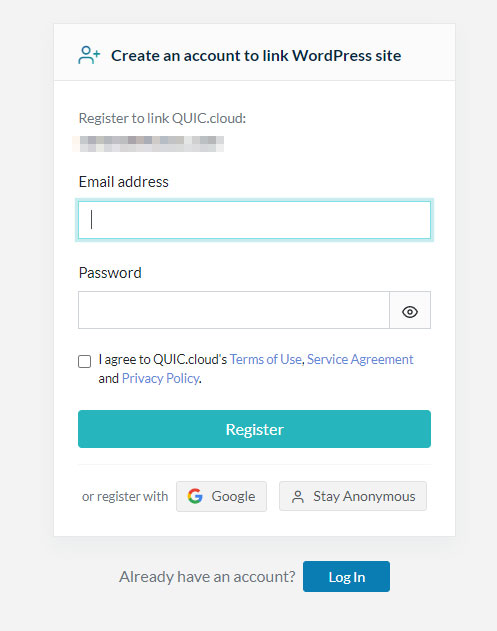
アカウントを登録します

登録したメールアドレス宛に届いたメールのリンクをクリックし、アカウントをActivateします
画像最適化
[LiteSpeed Cache]-[画像最適化]の「画像最適化設定」タブを開き、下記の項目をオンにします
設定後は「変更を保存」をクリックします
・自動要求Cron
・自動戻しCron
・オリジナル画像の最適化
・EXIF / XMPデータを保存する
・WebP画像への置換

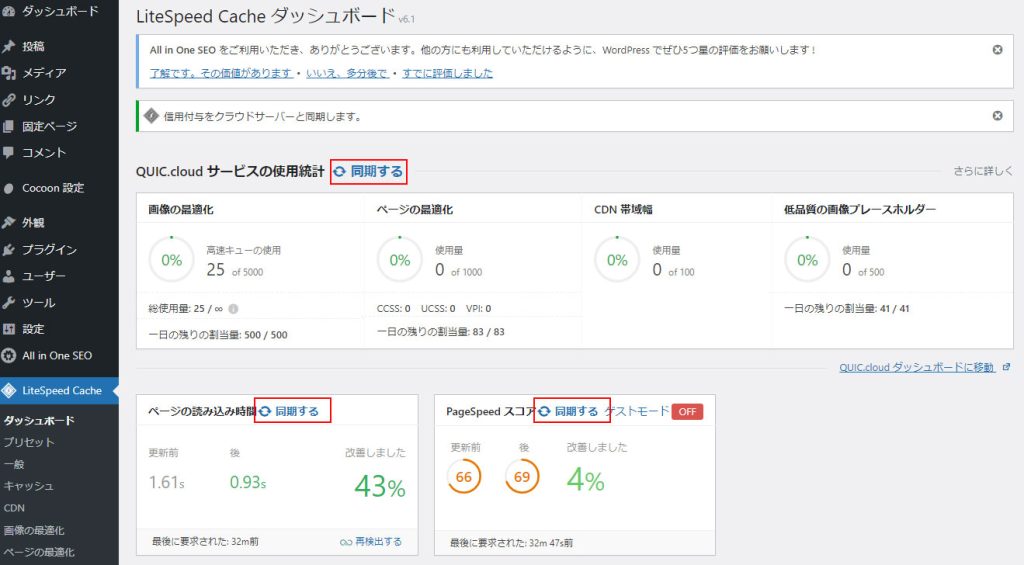
ダッシュボードの同期
[LiteSpeed Cache]-[ダッシュボード]の「同期する」を3ヵ所クリックする

OpenLiteSpeedの設定
OpenLiteSpeedにアクセスし、先ほどwordpressのディレクトリを設定した「バーチャルホスト」を開きます
wp-adminへのアクセス制限追加
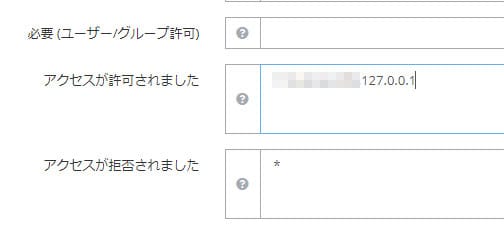
wp-adminへは管理端末以外から接続できないようにIPアドレス制限をかけています
現状のアクセス制限だと、画像最適化で自動戻し Cronを実施する際にアクセス許可がないため処理できなくなってしまうようです
そのため、[バーチャルホスト]-[コンテキスト]のwp-adminへのアクセス許可リストに自サーバーのIPアドレスを追加します

IPアドレスの複数指定はカンマ区切りで実施します
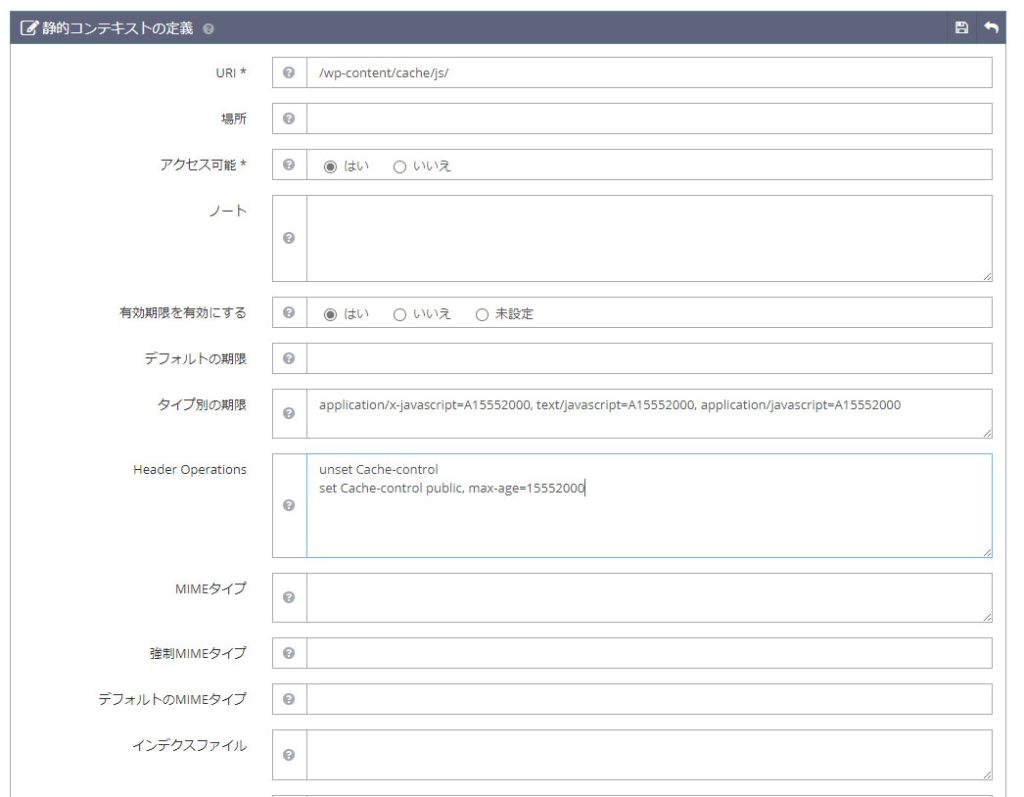
jsのコンテキスト設定
コンテキストに下記を追加して保存します
タイプ:Static
URL:/wp-content/cache/js/
アクセス可能:はい
有効期限を有効にする:はい
タイプ別の期限:application/x-javascript=A15552000, text/javascript=A15552000, application/javascript=A15552000
Header Operations:unset Cache-control
set Cache-control public, max-age=15552000

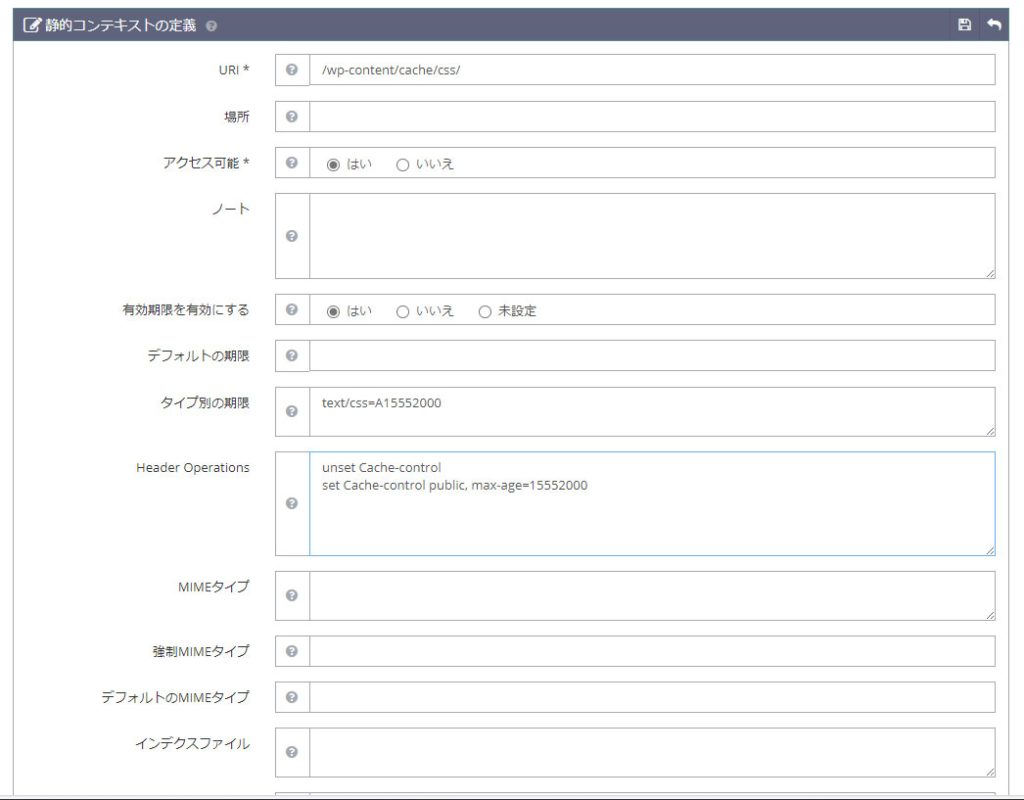
cssのコンテキスト設定
コンテキストに下記を追加して保存します
タイプ:Static
URL:/wp-content/cache/css/
アクセス可能:はい
有効期限を有効にする:はい
タイプ別の期限:text/css=A15552000
Header Operations:unset Cache-control
set Cache-control public, max-age=15552000

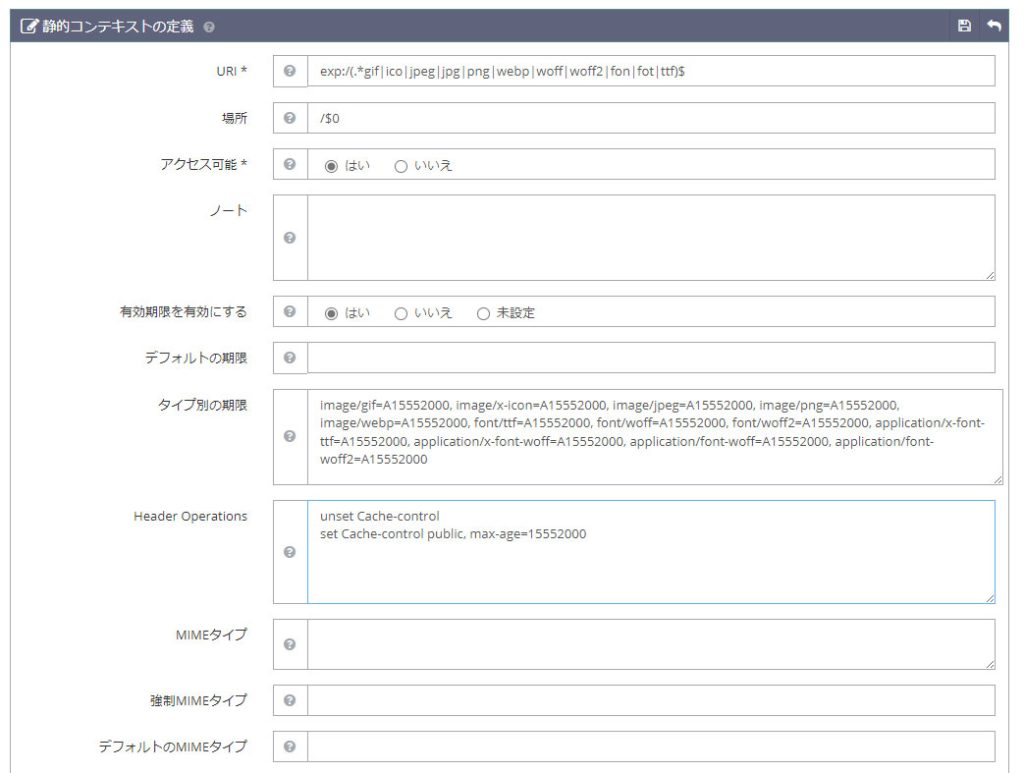
画像ファイルのコンテキスト追加
コンテキストに下記を追加して保存します
タイプ:Static
URI:exp:/(.*gif|ico|jpeg|jpg|png|webp|woff|woff2|fon|fot|ttf)$
場所:/$0
アクセス可能:はい
有効期限を有効にする:はい
タイプ別の期限:image/gif=A15552000, image/x-icon=A15552000, image/jpeg=A15552000, image/png=A15552000, image/webp=A15552000, font/ttf=A15552000, font/woff=A15552000, font/woff2=A15552000, application/x-font-ttf=A15552000, application/x-font-woff=A15552000, application/font-woff=A15552000, application/font-woff2=A15552000
Header Operations:unset Cache-control
set Cache-control public, max-age=15552000

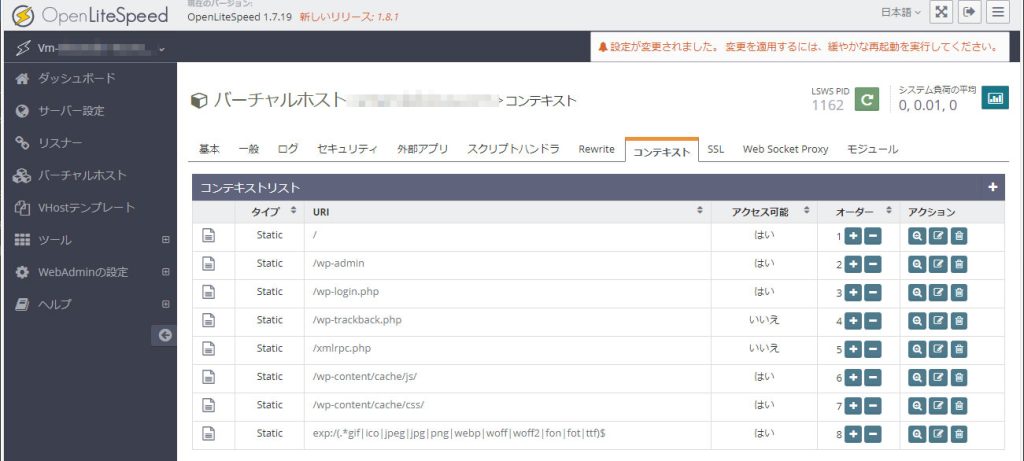
コンテキストの順序変更
OpenLiteSpeedのページによると「JS と CSS が正規表現 URI コンテキストの上に来るようにします」と記載があるのでそのようにします
本手順通り実施している場合、すでにそうなっていると思いますのでそのままで大丈夫です

OpenLiteSpeedの再起動
緩やかな再起動を実施します

動作確認
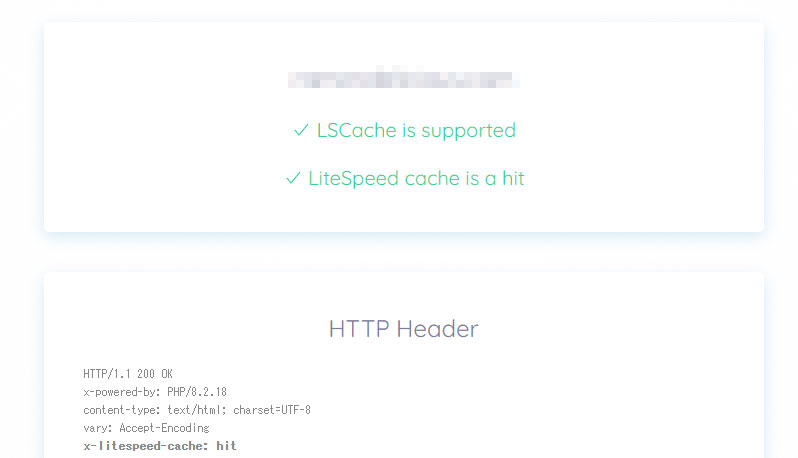
LSCache Checkというサイトで動作確認をします

以下のような形で確認できれば動作OKです

サイトパフォーマンスチェック
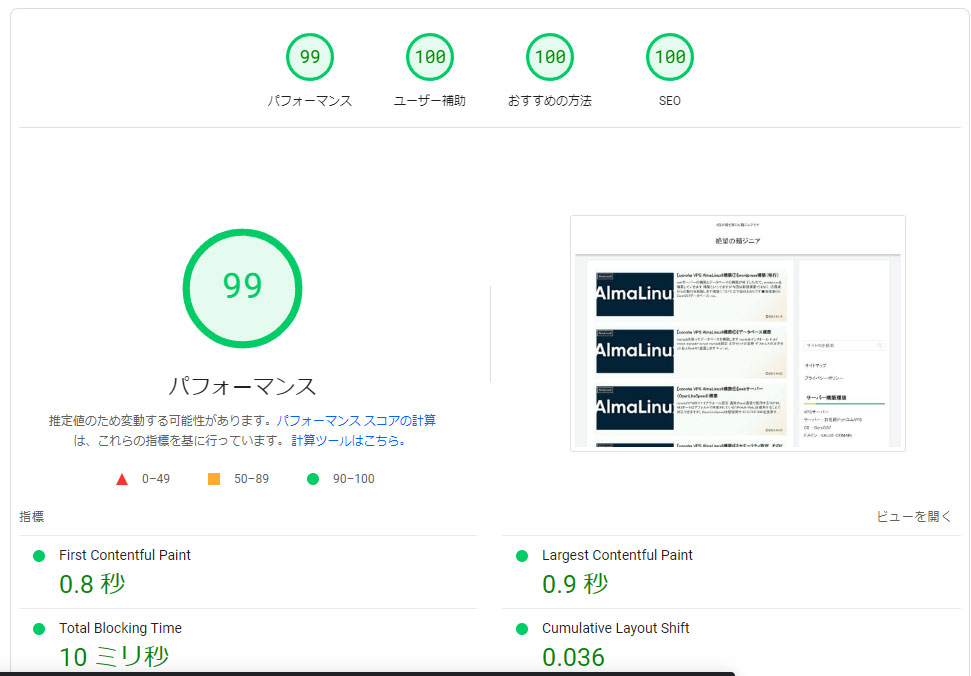
サイトの高速化ができましたので、せっかくなのでパフォーマンスチェックを実施します
下記サイトにドメインを入力します
PageSpeed Insights (web.dev)

無事高得点を獲得です
※ お恥ずかしながら、移行前の環境では52点ほどでしたので、かなりパフォーマンス上がってることが数字でわかります

参考
https://www.litespeedtech.com/support/forum/threads/maximum-upload-file-size-is-2-mb.17616/
https://kinsta.com/jp/blog/xmlrpc-php/
https://weblabo.oscasierra.net/wordpress-trackback-spam/
Red Hat Enterprise Linix 9 の OpenLiteSpeed に WordPress (LiteSpeed Cache) をインストール | Psychoco Laboratory
CORESERVER に Redis をインストールして Litespeed Cache のオブジェクトキャッシュを有効にする | Khsmties (khsmty.com)
LiteSpeed Cacheの使い方(WordPress高速化) | ラッコサーバー (rakkoserver.com)
カスタムヘッダーの設定方法– OpenLiteSpeed




コメント