Google ユニバーサルアナリティクスからGoogleアナリティクス4(以後GA4と呼びます)に移行しました
複数のサブドメインを運用しているのですが、どのドメインのファイル名やページタイトルを表示しているのかわからなくて不便でした

ネットで探してもなかなかホスト名を表示するやり方は出てこず、タグやディメンション設定など色々してみたのですが、最終的にレポートを少しだけカスタマイズすれば見られることがわかりました
同じ問題で悩んでいる人は是非参考にしてみてください(2022年6月時点の情報です)
手順
※ UI画面については今後変わる可能性がございます。あくまで参考です
GA4にログインします
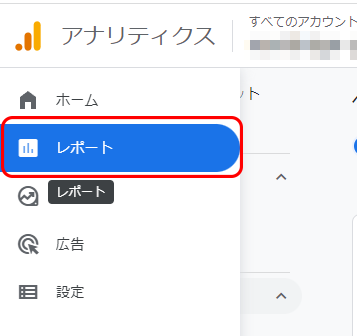
左上から「レポート」をクリックします

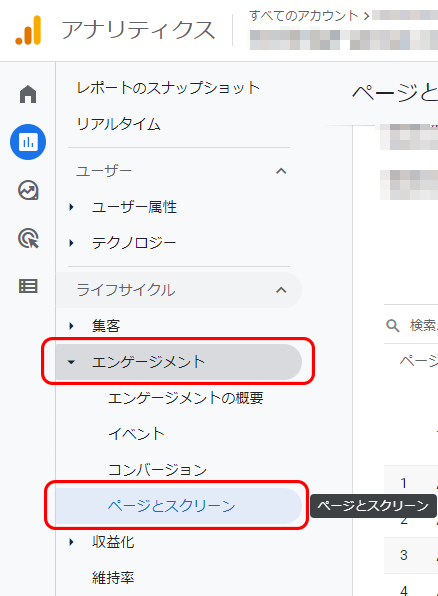
[エンゲージメント]-[ページとスクリーン]を開きます

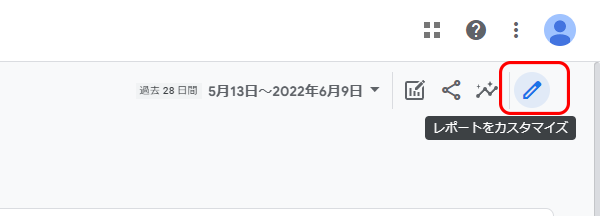
「レポートをカスタマイズ」をクリックします

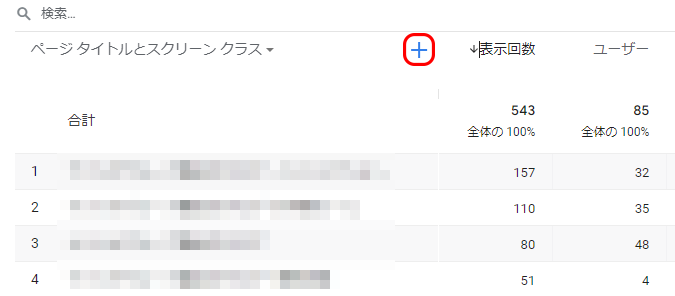
画面下の表の「+」をクリックします
※ ページタイトルとスクリーンクラスが表示されていますが、後ほど記載の手順でページパスに変更することもできます

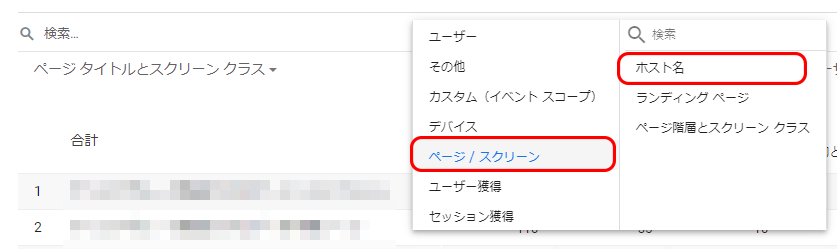
[ページ / スクリーン]-[ホスト名]をクリックします

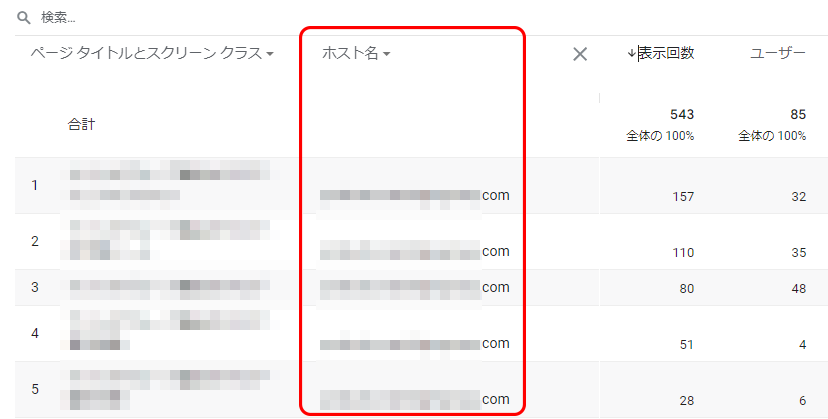
ホスト名が表示されるようになりました

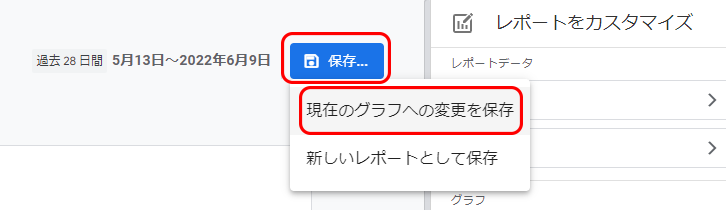
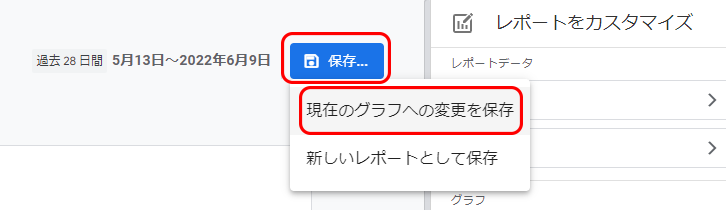
画面右上の「保存」をクリックします
「現在のグラフへの変更を保存」をクリックします
※ 現在の設定を上書きしたくない場合は「新しいレポートとして保存」をクリックしてください

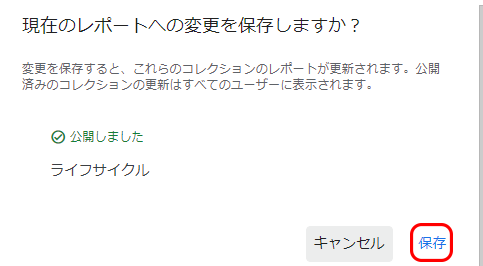
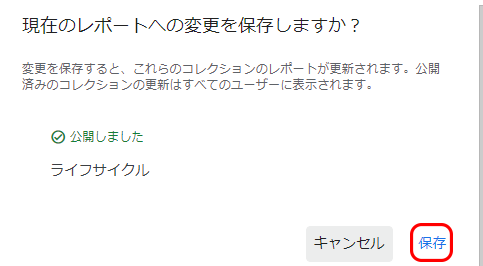
確認画面が表示されるので「保存」をクリックします

今後はホスト名が表示されるようになります
ページとスクリーンでページパスを表示させる
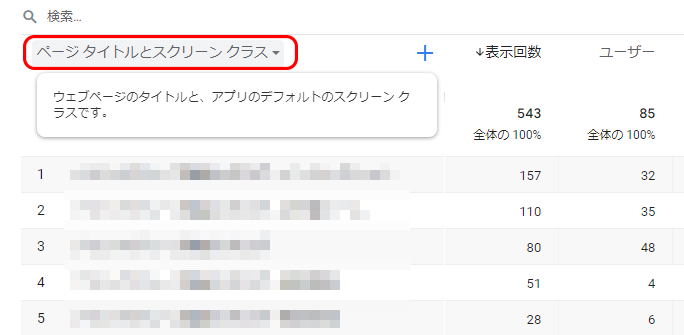
通常はページタイトルとスクリーンクラスが表示されていますが、これをページパス表示に変えることが出来ます
「ページタイトルとスクリーンクラス」の文字部分をクリックします
※ ▼を押すと並び替えになってしまうので文字部分をクリック

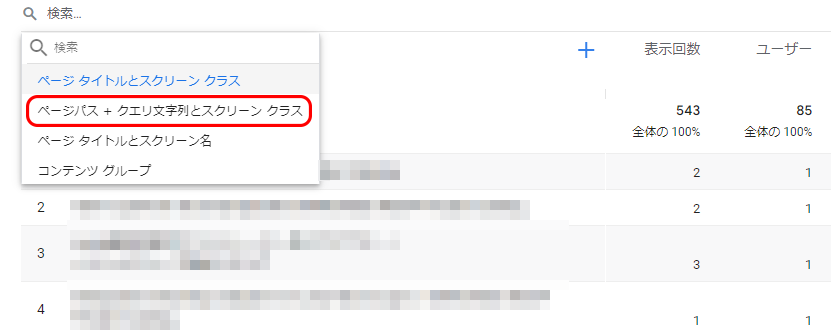
「ページパス+クエリ文字列をスクリーンクラス」をクリックします

ページパス表示に変更されます

画面右上の「保存」をクリックします
「現在のグラフへの変更を保存」をクリックします
※ 現在の設定を上書きしたくない場合は「新しいレポートとして保存」をクリックしてください

確認画面が表示されるので「保存」をクリックします

参考
https://inno-tech-life.com/dev/wordpress/transition_google_analytics4/
https://support.google.com/analytics/answer/10607999?hl=ja
https://support.google.com/analytics/answer/9143382?hl=ja#attribution&demographics&ecommerce&event&gaming&general&geography&link&other&page-screen&platform-device&publisher&time&traffic-source&user&user-lifetime&video


コメント