私はLION BLOGのテーマを使って普段記事を書いています
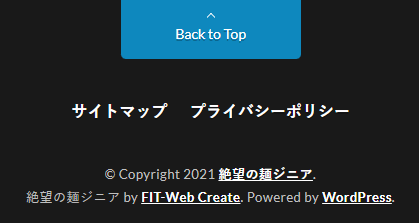
前から公開した固定ページがfooterに表示されてしまっていて、見栄えが良くないので表示させないようにしたいと思っていました
ウィジェットやカスタマイズ機能からフッターから消すように設定できると思ったのですが、探しても見つからなかったので子テーマを作成し、phpを修正することで対応することにしました※
※今回の方法は、固定ページだけでなく他のメニュー等もフッターに表示できなくなりますので、フッターいらない人以外はやらない方が良いです
shellでの操作
サーバーにSSH接続して子テーマにfooter.phpをコピーしてきます
パーミッションもそのままにしたいので、コピーコマンドにオプションで「p」を付けています
cp -p /var/www/html/wordpress/wp-content/themes/lionblog/footer.php /var/www/html/wordpress/wp-content/themes/lionblog-child/
footer.phpがコピーできていることを確認します
ll /var/www/html/wordpress/wp-content/themes/lionblog-child/
wordpressでの操作
テーマエディターを開き、「LION BLOG Child」の「footer.php」を編集します
以下の「footerNavi」の箇所を探します
<nav class="footerNavi">
<?php if ( has_nav_menu( 'footer_menu' ) ) : //メニューセットあり ?>
<?php wp_nav_menu(array(
'theme_location' => 'footer_menu',
'depth' => 1,
'items_wrap' => '<ul class="footerNavi__list u-txtShdw">%3$s</ul>',
'container' => false,
));?>
<?php else : //メニューセットなし ?>
<ul class="footerNavi__list u-txtShdw"><?php wp_list_pages ('title_li=&depth=1'); ?></ul>
<?php endif; ?>
</nav>
以下のようにコメントアウトします
<!-- フッターを削除
<nav class="footerNavi">
<?php if ( has_nav_menu( 'footer_menu' ) ) : //メニューセットあり ?>
<?php wp_nav_menu(array(
'theme_location' => 'footer_menu',
'depth' => 1,
'items_wrap' => '<ul class="footerNavi__list u-txtShdw">%3$s</ul>',
'container' => false,
));?>
<?php else : //メニューセットなし ?>
<ul class="footerNavi__list u-txtShdw"><?php wp_list_pages ('title_li=&depth=1'); ?></ul>
<?php endif; ?>
</nav>
-->
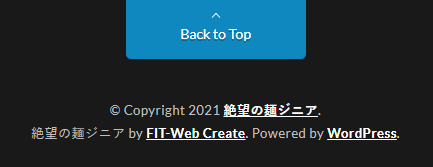
変更を保存し、サイトを開いてみると以下のように固定ページが消えました




コメント