サイト高速化のため、AWSのCloudFrontを最近導入してみました
キャッシュして表示してくれるので、体感できるほどサイトが高速になったのはとてもよかったのですが、一部ページで不都合が生じたので指定したパスやファイルだけキャッシュを無効化しました

なんでもかんでもキャッシュ取っとけばいいってわけでもないのよな~世知辛いね~
キャッシュすることにより起きた不都合
・CGI検索で検索結果がキャッシュされてしまい、その後別の検索用語を入力しても、過去の検索内容で結果が表示されてしまう
・ベーシック認証のページで一度でも認証が通ると、以降認証が表示されなくなる
キャッシュしないよう設定する箇所
動的な処理が含まれる部分に設定すると良いです
例えば
・検索機能を使用しているページ
・ベーシック認証を使用しているページ
・問い合わせフォーム
・アクセス統計を使用しているページ
特にベーシック認証や問い合わせフォームなどパスワードや個人情報が関わる部分は、セキュリティ問題になるのでキャッシュさせないことが重要です
「Cache-Control: no-store」を設定【失敗】
ネットでよく出てきた情報にて、キャッシュさせたくない場合は「Cache-Control: no-store」を記述せよとありましたのでファイル内に「Cache-Control: no-store」を設定してみました
下記はCGIのファイル内に記述した内容です
print “Content-type: text/html; charset=utf-8\nCache-Control: no-store\n\n”;
結果、キャッシュされたままでした…
調べたところ、「Cache-Control: no-store」を設定していてもCloudFrontでキャッシュ保持時間がMinimum TTL > 0 秒だと、オリジンのHTTPヘッダーよりもCloudFront側のMinimum TTL の値が優先されてしまうことが原因のような気がします
https://michimani.net/post/aws-about-cache-spec-of-cloudfront/
CloudFrontのビヘイビアで「chache disabled」ポリシーを設定する
ビヘイビア作成
CloudFrontのビヘイビアで、キャッシュを無効化したいパスやファイルに対して「chache disabled」ポリシーを設定することでキャッシュを無効化できました
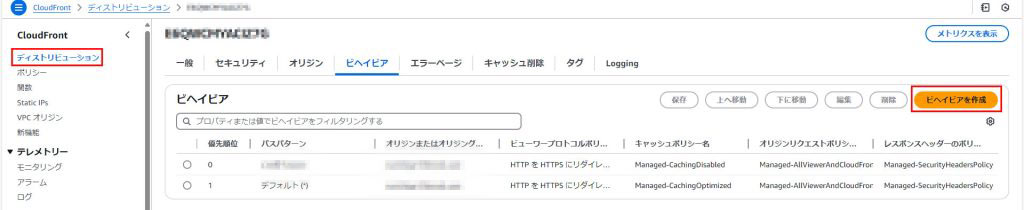
[CloudFront]-[対象のディストリビューション]-[ビヘイビア]を開きます
「ビヘイビアを作成」をクリックします

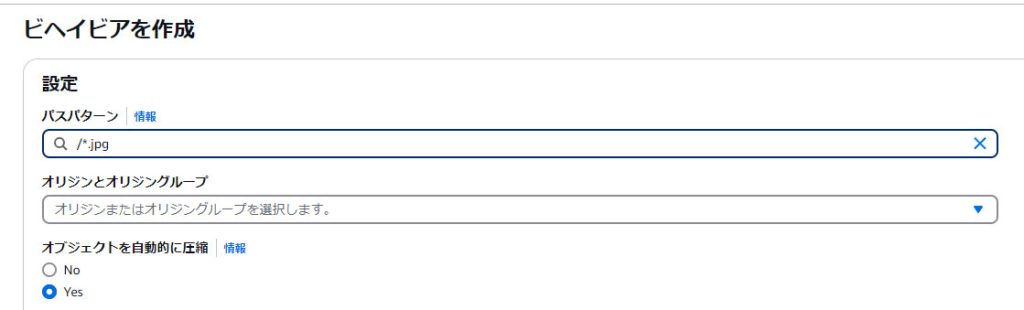
ビヘイビアを作成していきます
※ 下記以外の項目については適宜設定を変更してください
パスパターンにファイル名やパスを入力します

例:/*.jpg、/test/projects/*
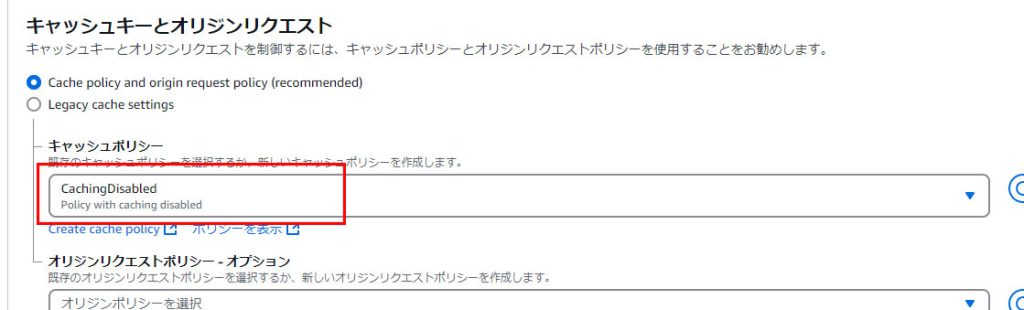
キャッシュポリシーを「CachingDisabled」に変更します

ページ下部の「ビヘイビアを作成」をクリックします

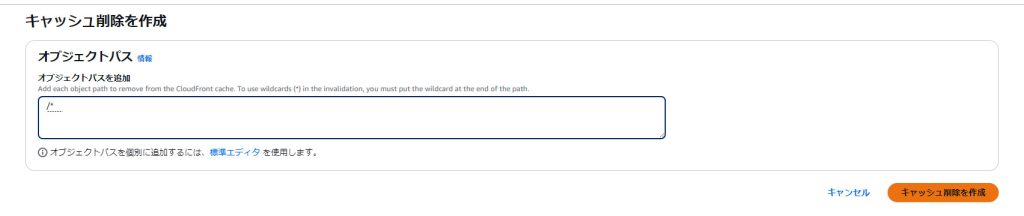
キャッシュ削除
すでに該当のパスがキャッシュされている可能性があるので、キャッシュを手動で削除します
[CloudFront]-[対象のディストリビューション]-[キャッシュ削除を作成]をクリックします

「/*」を入力して「キャッシュ削除を作成」をクリックします

まとめ
今回採用しませんでしたが、TTLを0にしてキャッシュを無効化する方法もあるみたいです

ポリシーに追加設定を加えなくて済むこと(「chache disabled」ポリシーはデフォルトで用意されています)から本手順の方法を採用しました
参考




コメント